Hosszmértékek a Diviben – px, em, vw, %
- szélesség
- margó
- kitöltés
- szegély
- szöveg (betűméret, betűköz, sormagasság)
Abszolút és relatív hosszmértékek a Diviben
- em – ami az elem betűméretéhez igazodik,
- vw – ami a böngésző képernyő szélességének 1 %-hoz igazodik,
- vh – ami a látható képernyő magasság 1 %-hoz igazodik,
- % – ami a befoglaló elem szélességének 1 %-hoz igazodik
A Divi blokkszerkezete
A Divivel készülő weboldalak blokkokból vagy más néven dobozokból épülnek fel. Ilyen doboz egy-egy szakasz, sor, oszlop vagy modul. A weboldalak normál esetben úgy készülnek, hogy az oldalak szélessége kötött (meghatározza a látható képernyő szélesség), magasságát viszont növelhetem a függőleges görgetés segítségével.
Szélességek alapbeállításai a Divi-ben
A szélességeket a Divi alapbeállításai % -ban határozzák meg. A Szakasz a látható képernyőszélesség 100 % -a. A normál Sor a Szakasz 80 % -a. A Teljes szélességű sor a Szakasz 89 %-a. Az Oszlopok szélessége attól függ, hogy hány oszlop van a sorban és mekkorára állítjuk be az oszlopok közötti távolságokat. A Modulok szélessége pedig az őket tartalmazó Oszlop szélességétől függ.
Dobozmodell a Divi-ben
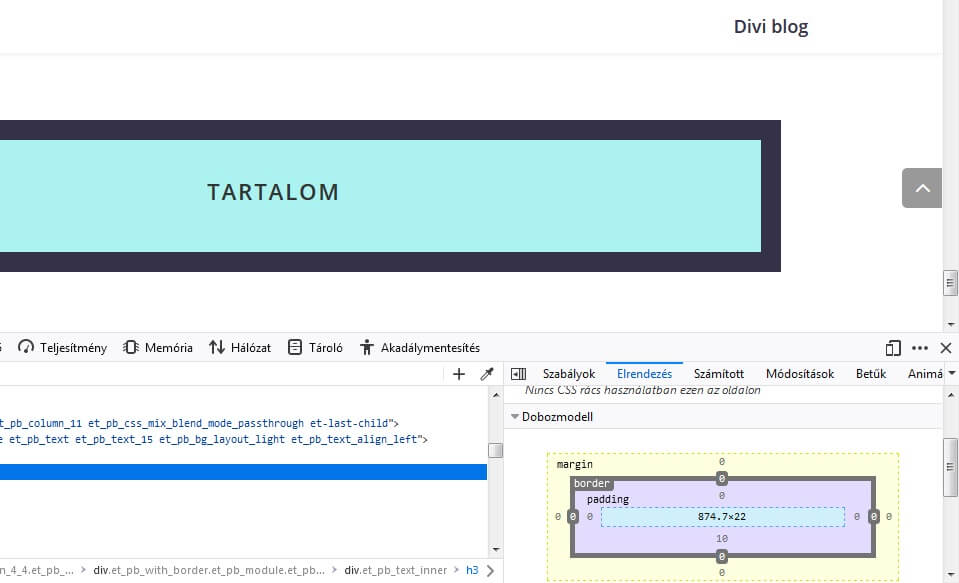
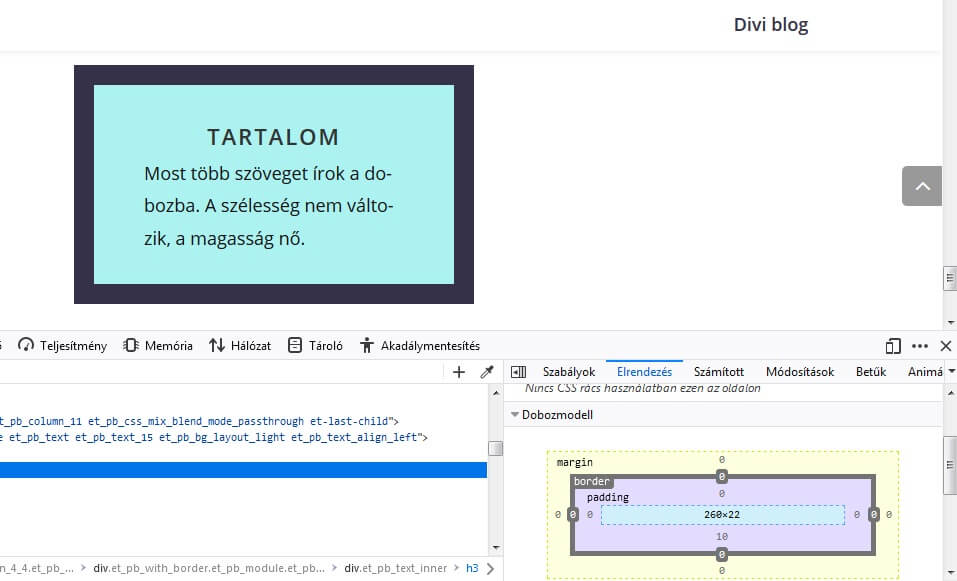
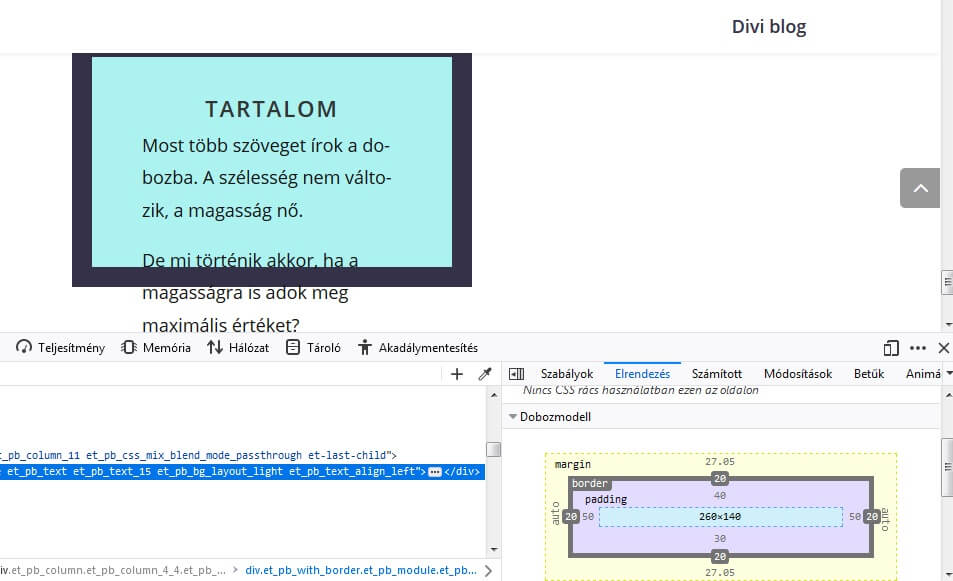
A doboz mérete: tartalom (szöveg, kép, stb.) + kitöltés + szegély. A lenti képen látsz egy dobozmodellt. Ezt az elemre jobb gombbal kattintva és az Elem vizsgálata lehetőséget megnyitva, a jobb oldalon az Elrendezés alatt éred el. A szélességét nézve látszik, hogy az egyszavas szöveg tartalmon kívül van balra és jobbra is 50-50 px kitöltés és 20-20 px szegély (sötétkék). Ezt én állítottam be így. Mivel a Szöveg modul szélessége auto-ra van állítva (ez a Divi alapbeállítása), a doboz szélesség automatikusan 1024-re állítódott. Így a szegélyt és a kitöltést levonva 884 px marad a tartalom beírására. Az is látható, hogy a margó a dobozon kívülre esik, nem számít bele a méretébe:


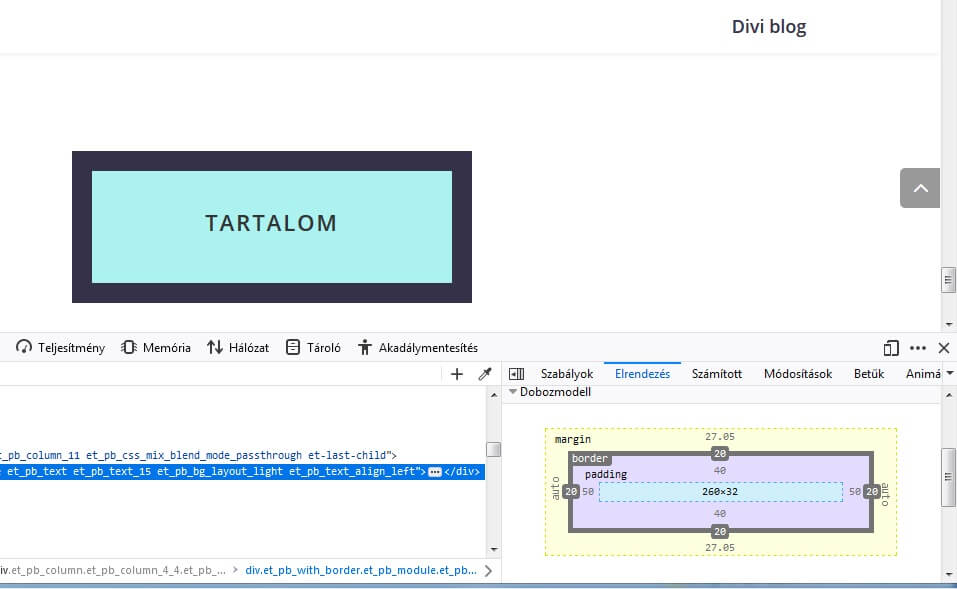
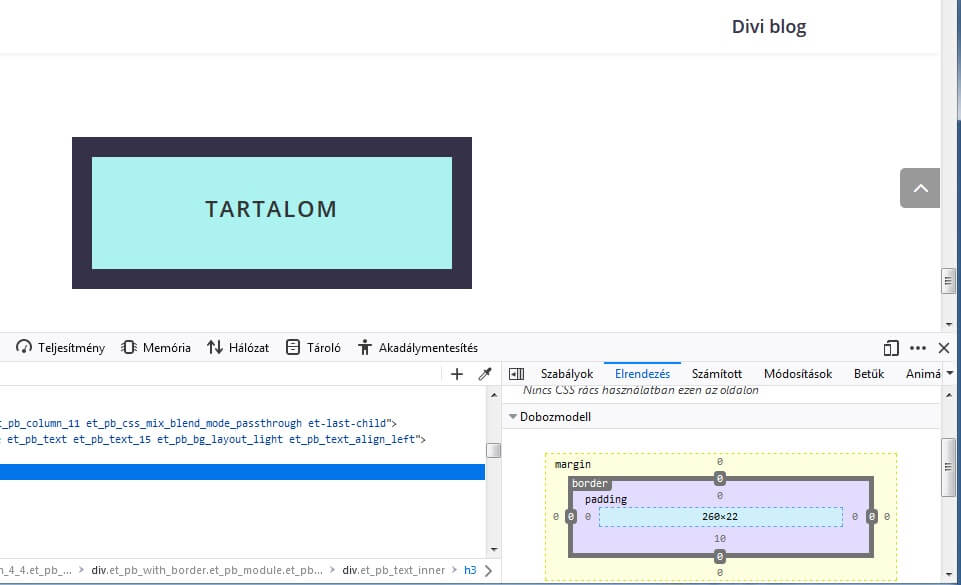
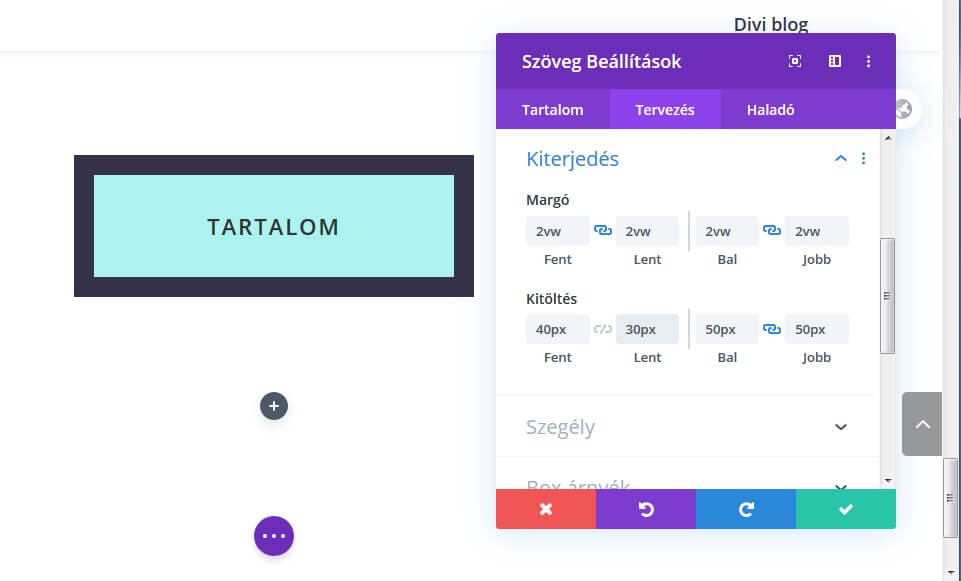
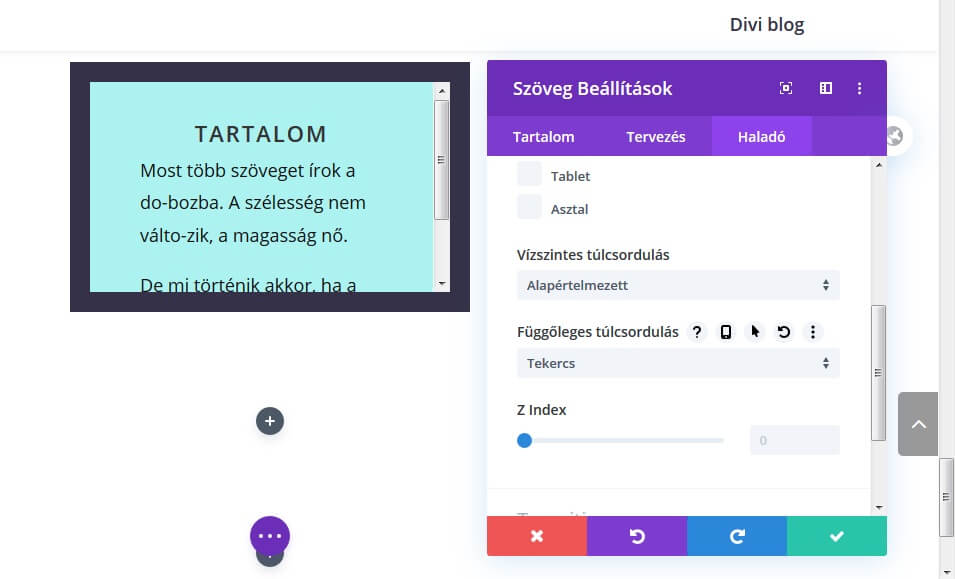
A fenti képeken látod azt is, hogy a felső és az alsó kitöltés egyaránt 40 px-es. De várjunk csak, a szöveg még sincsen a világoskék háttér közepén függőlegesen! Igen, jó a szemed, tényleg nincsen. Mi ennek az oka? Nézzük meg jobb gombbal csak a TARTALOM elemet:





SZÉLESSÉG
Javasolt mértékegységek: %, vw, px (a max szélesség megadásához)
Px használata szélesség megadásához
A reszponzív weboldal tervezés korában nem megfelelő gyakorlat a szélesség px-ben történő megadása. Két kivétel van ez alól:
1. ha éppen a mobil eszközökre való váltás töréspontjait állítjuk be,
2. ha a Maximális szélesség értéket %-ban adjuk meg és emellett használunk egy Max.Szélesség értéket is px-ben.
% és px használata szélesség megadására reszponzív designban
A Diviben a szélesség alapbeállítása %-ban van. Van lehetőség px-ben is megadni a szélességet, persze. A dobozaim (szakasz, sor, oszlop, modul) konkrét Tartalma + Kitöltése + Szegélye mindig kiadja, kitölti a tartalmazó elem által megszabott rendelkezésre álló szélességet, de több nem lehet. Tehát a szélesség tulajdonképpen maximális szélesség! Így a tartalmak szépen elrendeződnek a saját dobozukban. És ez jó is így, mert nézzük csak mi történik, ha erőnek erejével beleavatkozom ebbe a Divi által szépen kialakított rendbe:

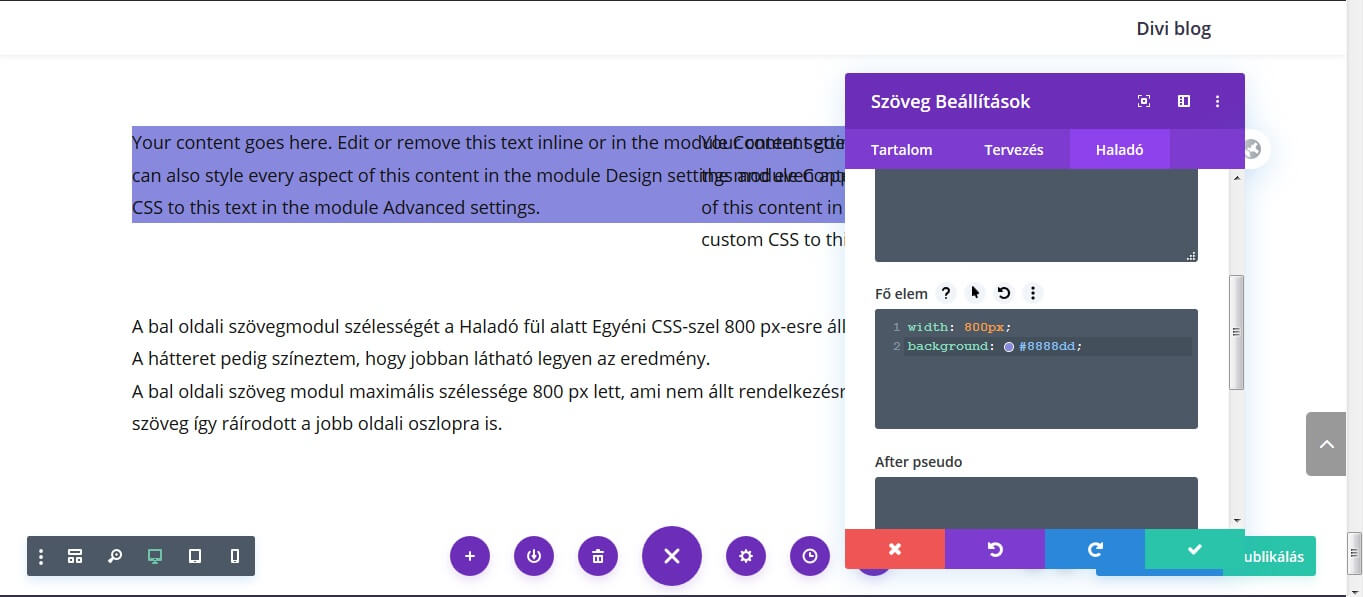
A fenti kétoszlopos elrendezésben a bal oldali szövegmodul szélességét a Haladó fül alatt Egyéni CSS-sel 800 px-esre állítottam (ez felülírja a Divi alapbeállítását). A hátteret pedig színeztem, hogy jobban látható legyen az eredmény: A bal oldali szöveg modul szélessége 800 px lett, ami nem állt rendelkezésre az első oszlopban a kétoszlopos elrendezés mellett. A szöveg így ráíródott a jobb oldali oszlopra is.
Vw használata szélesség megadására
A vw (= Viewport Width) nagyon hasonlít a % -hoz a hosszmértékek megadásakor. A % a szülő/tartalmazó/befoglaló elem méretének arányában adja meg az értéket, a vw pedig a teljes látható képernyő szélesség arányában. Mindkettő megfelelő a reszponzív weboldal design szempontjából.
MARGÓ
Javasolt mértékegységek: px, %, vw, vh
A Margó az elemek közötti tér(köz) beállítására szolgál. (Angol neve Margin.) Míg a Kitöltés csak pozitív értékű lehet, a Margó lehet negatív is. Az értékek változtatásával az adott elemet kimozgathatjuk az azt tartalmazó nagyobb egységből. Elérhetjük például azt is, hogy a különböző elemek egymásra csússzanak.
Px használata margó megadására
Ha design szempontok miatt pixelben állítod be a margót, akkor szükséges lesz különböző értékeket megadni asztali gépre, tabletre és mobilra, mert ezek az értékek nem alakulnak a képernyőméret változásával. Mivel a betűk, a képek méreteit is px-ben adjuk meg, a felső és alsó margók esetében beválik a px, némileg igazítva az értékeket a mobil eszközökön. (% -os értékek mellett túlzottan mozognak az elemek a képernyőméret változásával.) Bal és jobb oldali margók esetében viszont lehetőség szerint kerüld a px-t.
% használata margó megadására
A % -ban megadott bal és jobb oldali margók reszponzívak, érdemes használni őket. A Divi is %- ot használ az oszlopok közötti margóknál. Aszimmetrikus design esetében is jól beválik a kevert megoldás. A felső és alsó margó megadása px-ben, a bal és jobb oldalié pedig %- ban. Természetesen a felső és az alsó margót is meghatározhatod %- ban, akkor ezek is reszponzívak lesznek, de tudd, hogy a % mindig a befoglaló elem szélességéhez fog idomulni ebben az esetben is, nem pedig a magasságához.
Vw és vh használata margó megadására
Hasonlóan a %-ban megadott értékekhez, a vw-ben és vh-ban megadott értékek is reszponzívak, ezért bátran használd őket a margók méretének meghatározásához. A vh a viewport height rövidítése, vagyis a látható képernyő magassághoz igazodó mértékegység és a felső és alsó margó megadásánál lehet praktikus.
KITÖLTÉS
Javasolt mértékegységek: px, %, em, vw, vh
A Divi-ben állíthatod azt, hogy a különböző dobozokban (Szakasz, Sor, Oszlop, Modul) a tartalom mennyire töltse ki a dobozt. Az egész weboldaladra érvényes Kitöltést a Divi Téma testreszabás/Általános beállítások/Szerkezeti beállítások alatt adhatod meg, használva a Szakasz magasság és a Sormagasság beállítási lehetőséget. Ha nem változtatsz az alapbeállításon, akkor azok maradnak érvényben. Ezt az egyes oldalakon egyedi értékek megadásával felül tudod írni, ha szükségesnek látod. A Kitöltést (angolul Padding) az előzőekhez hasonlóan többféle mértékegységben határozhatod meg.
Px, %, vw és vh használata kitöltés meghatározásához
Alkalmazásukról nagyjából ugyanaz mondható el, mint a Margónál már ismertetettek.
Em használata kitöltés meghatározásához
Szöveges tartalom esetén hasznos lehet az em mértékegység használata, mert ez a betűnagysághoz igazodik.
SZEGÉLY
Javasolt mértékegységek: px, em, vw
Px használata szegély meghatározásához
Szegély (angolul Border) méreteinek megadásakor a leggyakrabban használt mértékegység a px. Mivel általában viszonylag kis méretről van szó, nem zavaró, hogy nem reszponzív.
Em és vw használata szegély megadásához
Ha mindenképpen reszponzív szegélyt akarsz, alakíthatod azt a betűméret arányában vagy pedig a képernyőmérethez igazítva.
A betűmérethez igazított szegély beválhat például vastag szegélyű Gombok esetében.
%-ban történő megadásra itt nincsen lehetőség a Diviben.
SZÖVEG
Javasolt mértékegységek: px, em, vw
Szövegek esetében a betűméret, a betűköz és a sormagasság megadásához használunk mértékegységeket.
Bármelyik CSS mértékegység használható. Leggyakoribb a fent felsorolt három.
A jobb áttekinthetőség érdekében itt a felhasználási területek alapján részletezem a lehetőségeket.
Betűméret megadásához használt mértékegységek
Leggyakrabban használt a px. A képernyőmérethez igazított betűméret ugyanis túlságosan megváltozik és vagy a kisebb eszközökön lesz túl kicsi vagy a nagyobbakon túl nagy.
A reszponzivitás azonban tökéletesen megvalósítható, mert a Diviben külön tudod megadni az optimális betűméretet Asztalra, Tabletre, illetve Telefonra.
Érdekesen és kreatívan használhatod a vw mértékegységet szöveg esetében, ha a szöveget (vagy akár ikont, karaktert is) design elemként használod. Lásd az „O” de jó háttérmaszk című cikket erre példaként. Új ablakban nyílik meg, ezt a cikket nem zárod be, ha megnyitod.
A Divi beállítási lehetőségek sokrétűségét mutatja, hogy a betűméretet megadhatod em-ben és rem-ben is.
Em esetében ilyenkor a betűméret a Divi-ben, a Téma testreszabásban megadott, az egész oldalra alapértelmezett betűmérethez fog igazodni. Rem-mel pedig az oldalt olvasó látogató böngészőjében alapértelmezettként beállított betűmérethez.
Betűköz megadásához használt mértékegységek
Itt is a px-t használjuk a leggyakrabban. Ha azonban a betűméret a különböző eszközökön az átlagos változáshoz képest jobban változik, megfontolható az eszközönként eltérő betűköz beállítása (erre is van lehetőség a Diviben), de akár a betűmérethez igazodó em használata is.
Sormagasság megadásához használt mértékegységek
A leggyakrabban ehhez az em egységet fogod használni. Ez rendkívül praktikus, mert akár egy oldalon belül, akár a különböző eszközökön többféle betűméretet használunk, s így a sormagasság szépen igazodik a betűnagysághoz.
A fentiekből láthatod, hogy a Divi-ben sokféle módon tudod megadni az egyes elemek méreteit. Van, amikor – például a reszponzivitás szempontjából – az egyik megoldás egyértelműen megfelelőbb, mint a másik. Máskor a designtól vagy az elérni kívánt céltól függ alkalmazásuk.
Remélem, hogy sikerült átfogó képet adnom arról, hogy mikor melyik mértékegységhez nyúlj honlap készítés közben, és választ adni a miértekre is.