„O” de jó háttérmaszk – Divi blend mode segítségével
Ezt a funkciót a Tervezés / Szűrő / utolsó sorában találod, „Mentett modul” címmel.
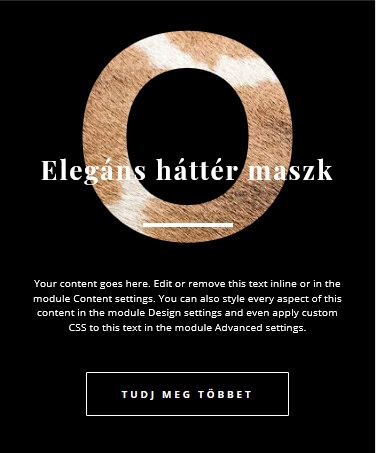
A Blend Mode magyarul inkább keverési módot jelent, és semmi köze a modulok mentéséhez. Ez sajnos egyike a Divi géppel történő fordításából eredő hibáknak. Ez azonban ne tartson vissza attól, hogy kipróbáld, mert nagyszerű lehetőségek rejlenek benne. Nézzünk egy példát, mit készíthetünk vele:


Ha tetszik, mutatom is lépésről-lépésre, hogy hogyan készül.
A vezérlőpult bal oldali fekete oszlopában válaszd ki az Oldalak / Új hozzáadása lehetőséget. A jobb oldalon pedig, hogy Oldalszerkezet: Nincs oldalsáv. A lila Divi szerkesztő használatára ráklikkelve válaszd az első lehetőséget, az Építés a Scratch-rőlt. Az Építés megkezdésére klikkelve a szerkesztő felületen megjelenik kékkel egy normál szakasz és felugrik egy ablak a sor beillesztéséhez.
Szakasz létrehozása és beállításai
Az új Szakaszba egyelőre ne szúrj be sort, hanem zárd be a felugró ablakot.

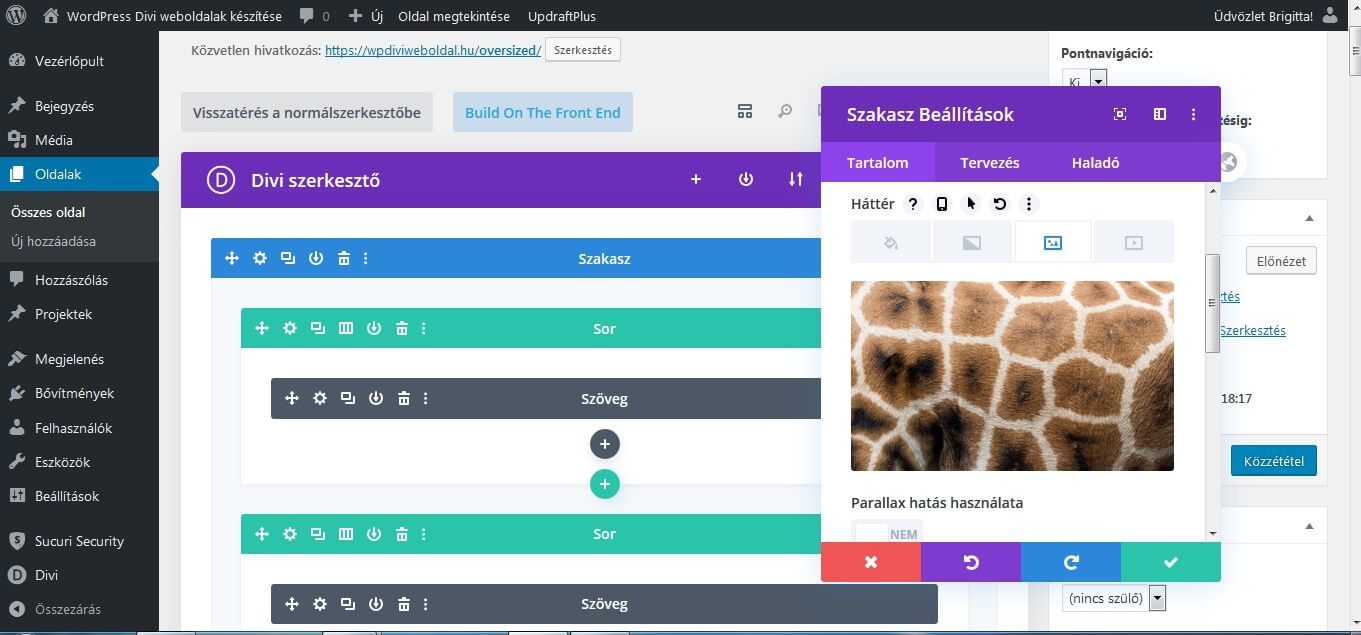
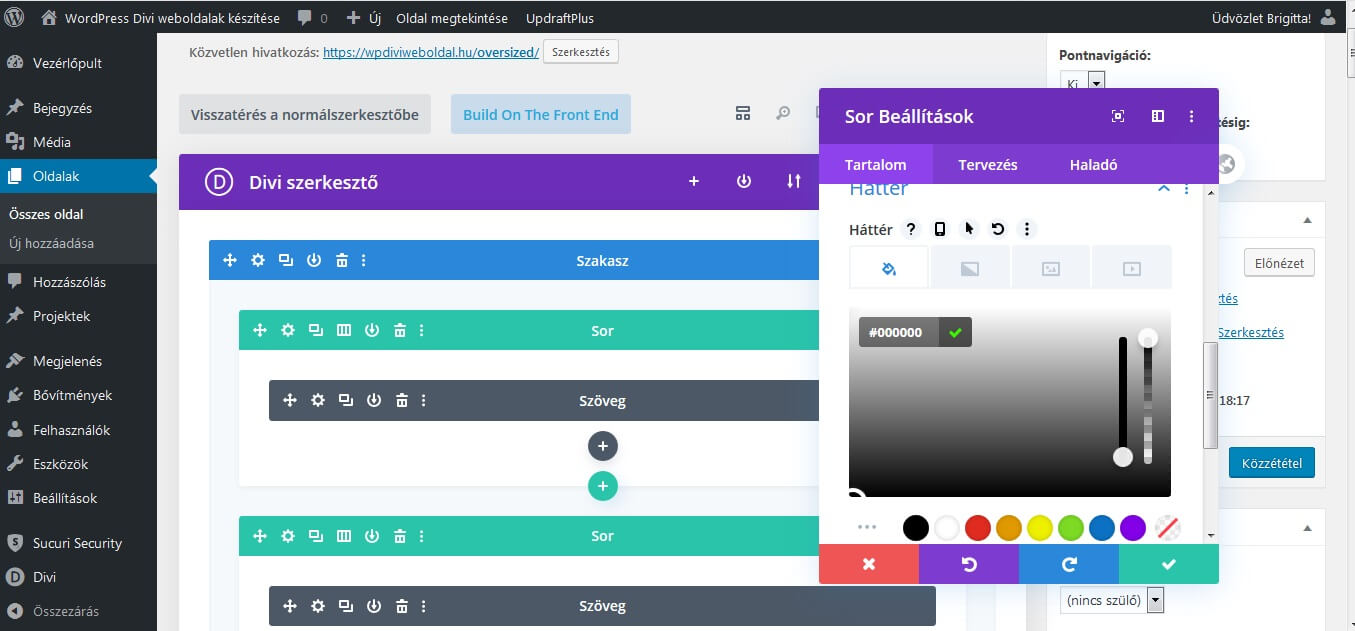
A 3. ikont kiválasztva képet adunk a háttérhez. A Háttérkép ikonra kattintva megjelenik a Médiatár. Ha a kép már fel van töltve, akkor csak ki kell jelölni, majd ráklikkelni jobbra alul a Kép feltöltése gombra. Ha még nincsen fent a weboldalon, akkor a Fájlok feltöltése kék színű szövegre kattintva fel is kell tölteni.

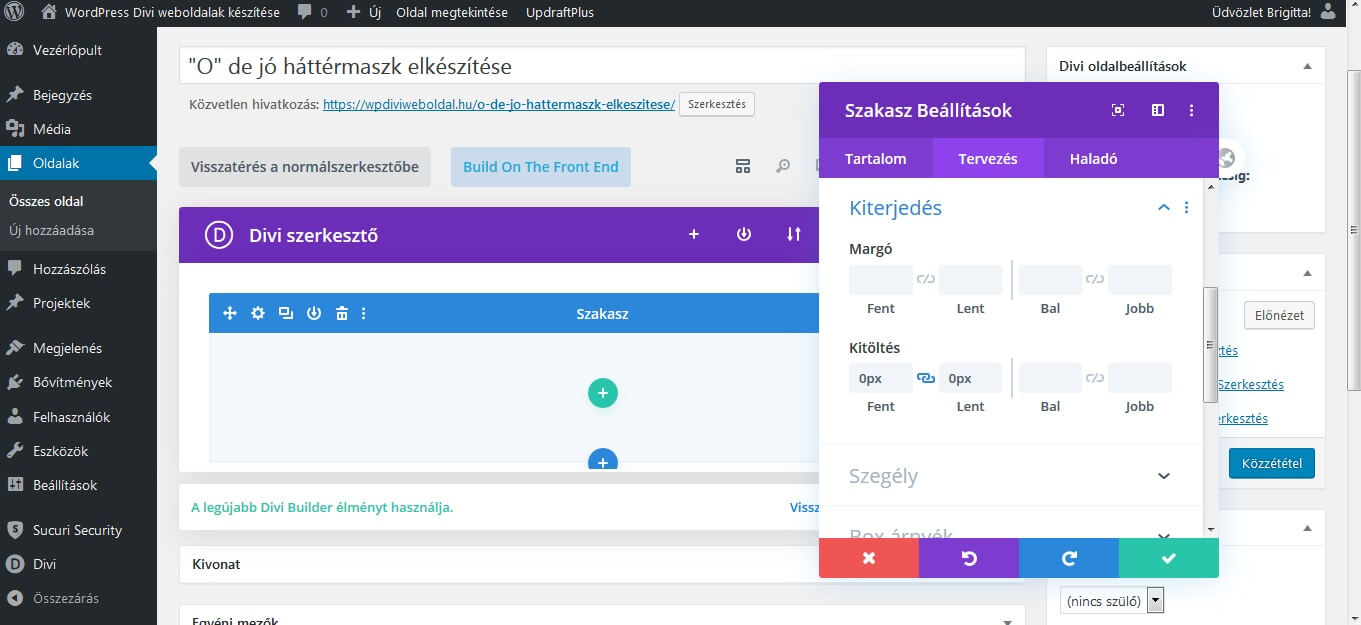
Kitöltés: Fent és Lent: 0px. A középen lévő összefűzött két láncszemmel a két értéket összekacsolhatod. Így elég egyszer beírni az értéket és ha az egyiket változtatod, akkor a másik is változik.

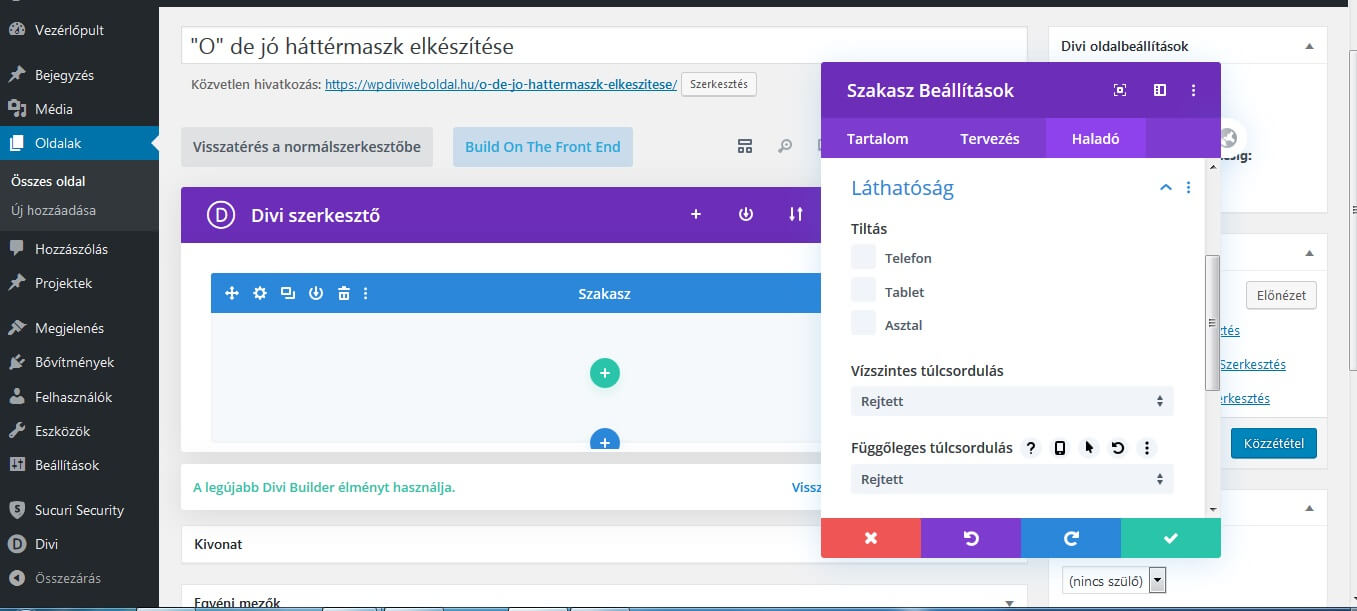
Vízszintes és a Függőleges túlcsordulás: Rejtett.
Alul a zöld alapon fehér pipára kattintva mentsd el a Szakasz eddig végzett beállításait.

Sor létrehozása és beállításai
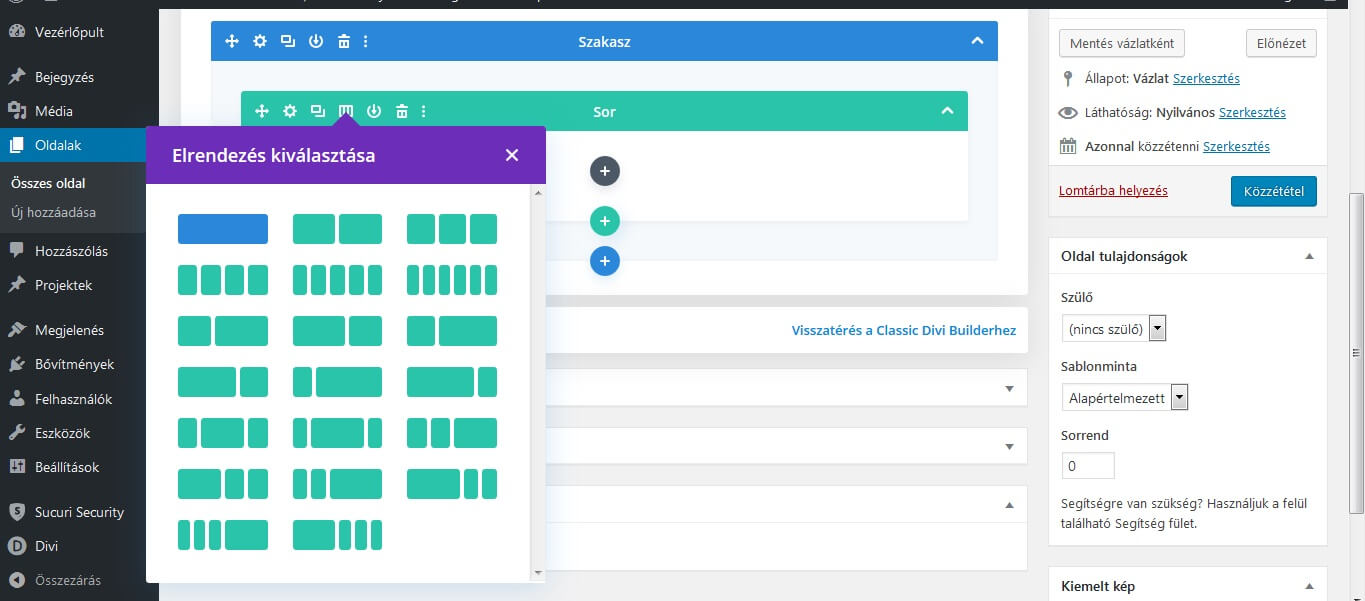
Most létrehozunk a Szakaszban egy Sort. Ha az egeret a Szakasz sor alatti zöld alapon fehér plusz jelre viszed, megjelenik az a felirat, hogy Új Sor hozzáadása. Kattints rá a gombra. A felugró ablakban válaszd az első lehetőséget, az osztatlan Sort.



Margó: Fent és Lent: 0px
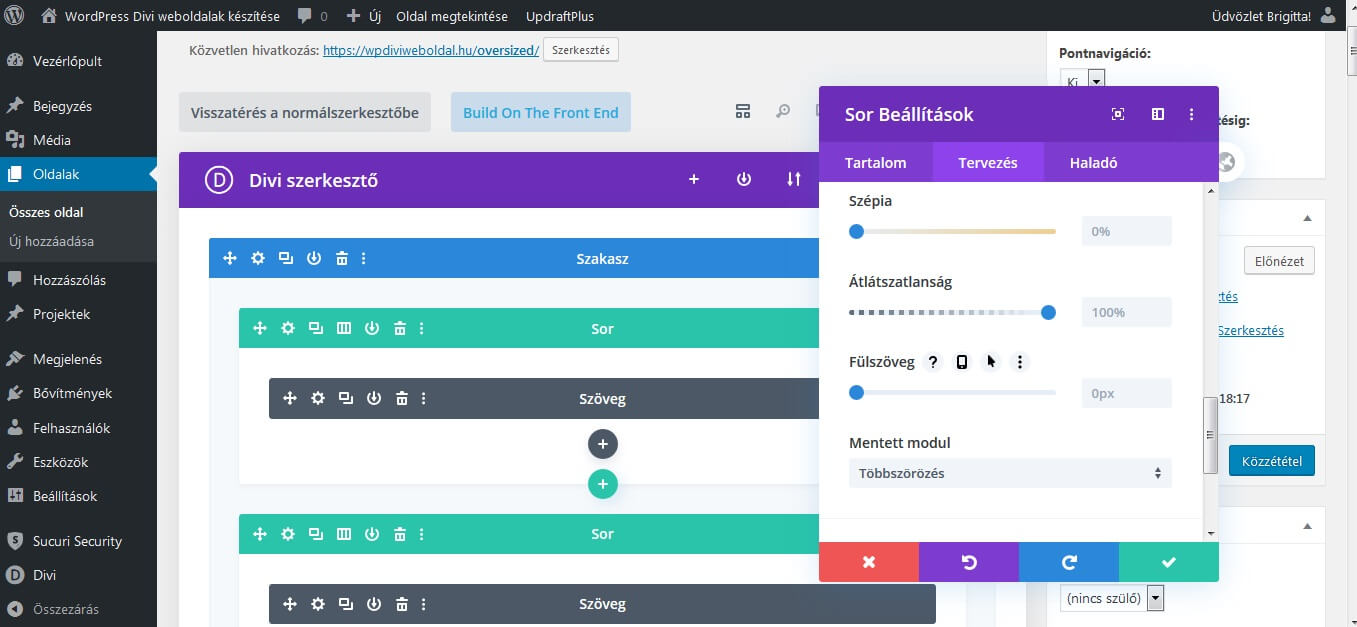
Sor Beállítások / Tervezés / Szűrő alatt a félrefordított „Mentett modul” -ban válts át Többszörözésre!
Mentsd el a Sor beállításait!

Szöveg modul beillesztése és beállításai
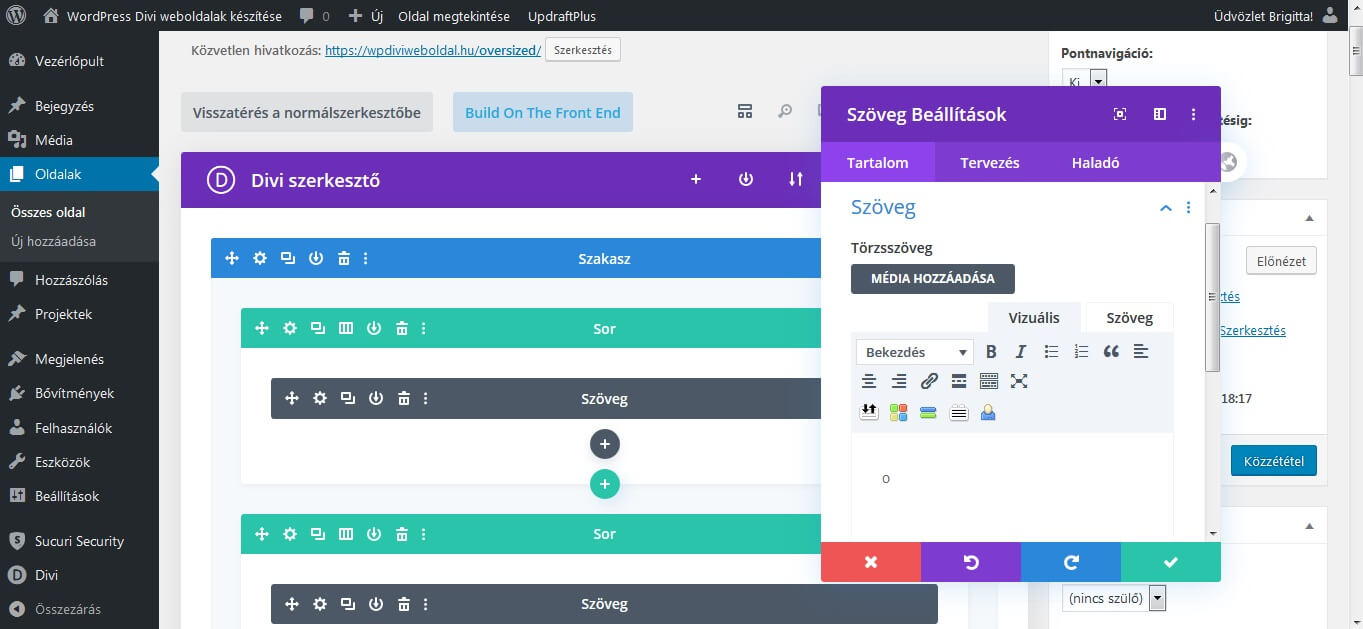
A Sor alatt lévő sötétszürke alapon fehér plusz jel ikonra kattintva megjelenik a modul ablak. Ebben betűrendben vannak a modulok. Válaszd ki a Szöveg modult.
A Tartalomba írj egyetlen kis o betűt. A Tartalom / Háttér alatt tegyél ide is egy fekete hátteret.

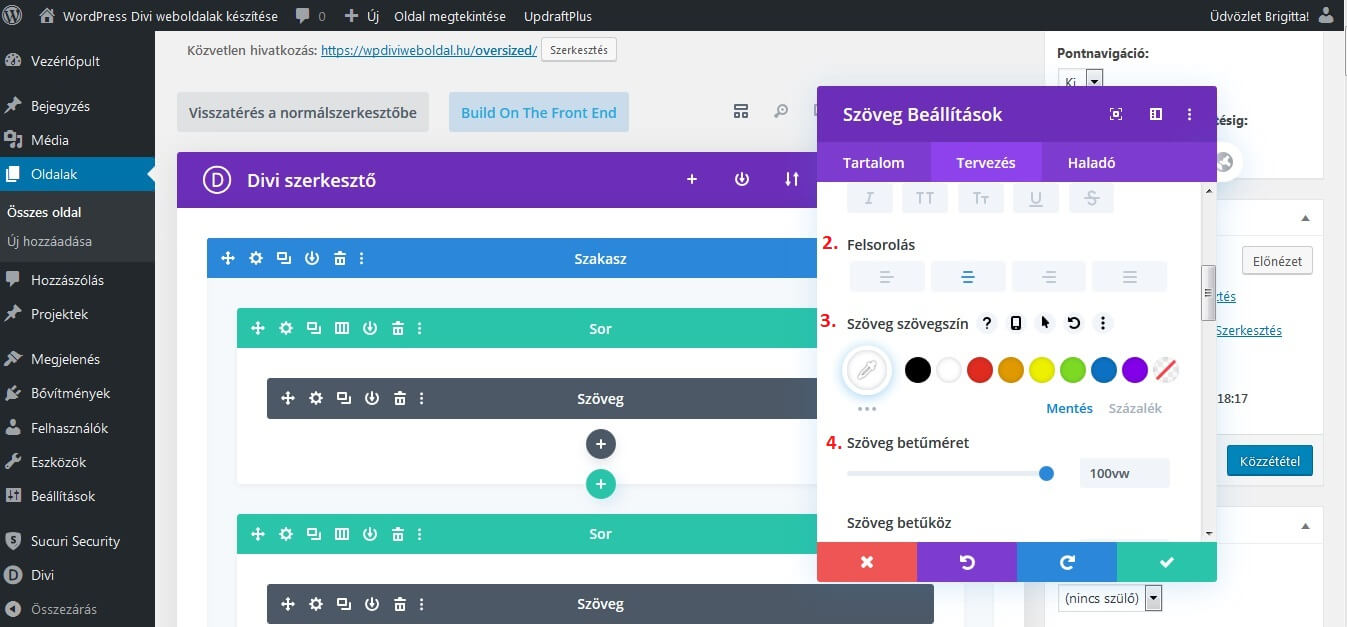
A Tervezés / Szöveg alatt állítsd be az alábbiakat:
1. Szöveg betűtípus: Poppins
2. Felsorolás: középre (második)
3. Szöveg szövegszín: #ffffff (fehér)
4. Szöveg betűméret: 100vw
5. Felsorolás: középre (második)
6. Szövegszín: Világos

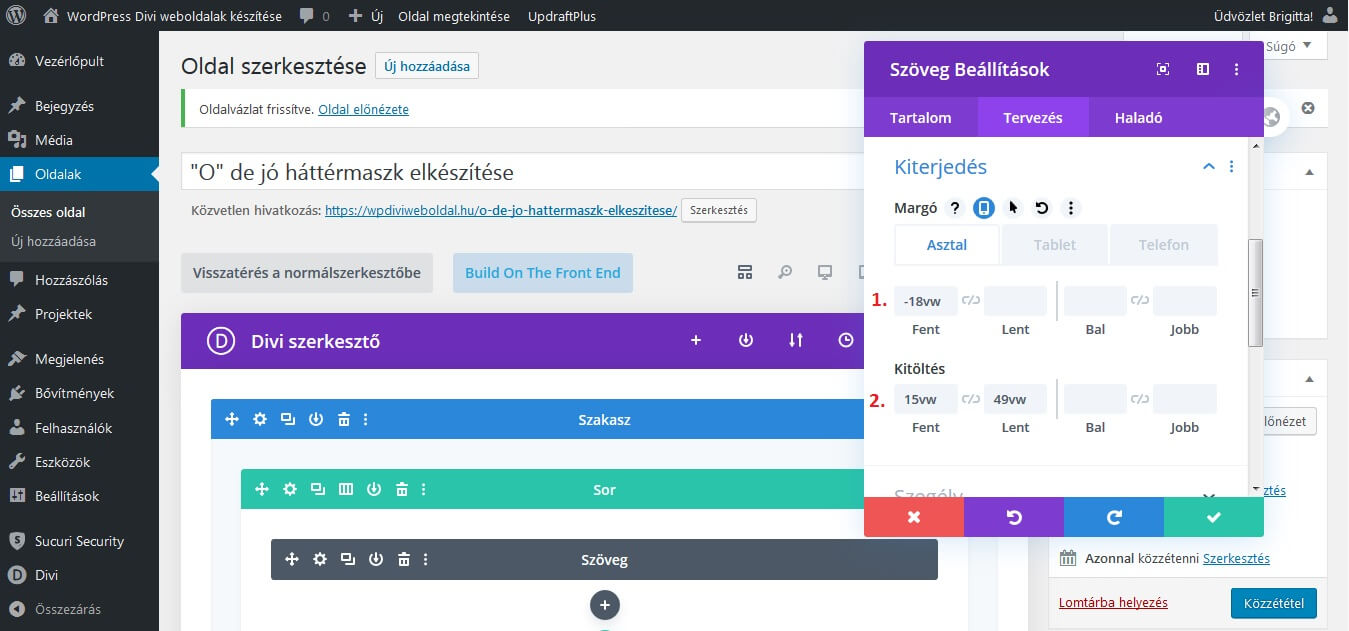
1. Margó Fent: Asztal: -18vw Tablet: 5vw Telefon: 10vw
2. Kitöltés Fent: 15vw. Lent: 49vw
Eltérő méreteket Asztalra és más eszközre úgy tudsz beállítani, hogy ráviszed az egeret arra, amit állítani akarsz (itt: Margó), az akkor megjelenő ikonok közül a telefon jelre kattintasz. Ekkor látod a három opciót (Asztal, Tablet, Telefon), s ezekre kattintva állítod a speciális értékeket. NAGYON kell figyelni, könnyű elrontani!
A Szöveg Beállítások / Tervezés / Szűrő alatt pedig „Mentett modul”: Többszörözés

Nézd meg, mit alkottál!
Kattints a lila sor feletti Build On The Front End gombra és ezt fogod látni:

Klassz lett a háttered!
Ideje címszöveget, egy rövid leírást és egy gombot adni hozzá, hogy legyen egy mutatós Első szakaszod (Hero Section angolul). Hogy jól olvasható legyen a szöveg, fehér betűket használunk, de jó lehet más szín is, ami elég kontrasztos.
Mivel az o betűt tartalmazó sorunkra Többszörözést állítottunk be, ha ebbe a sorba tesszük a feliratunk szöveg modulját, a felirat is örökölni fogja ezt a funkciót, nem lesz fehér, hanem zsiráfbőr színű. Ez máskor jól jöhet, de itt szerintem már túlzás lenne. Így nézne ki:

Ezért nyitunk egy új sort és abba tesszük a szövegünket.
Sor létrehozása és beállításai
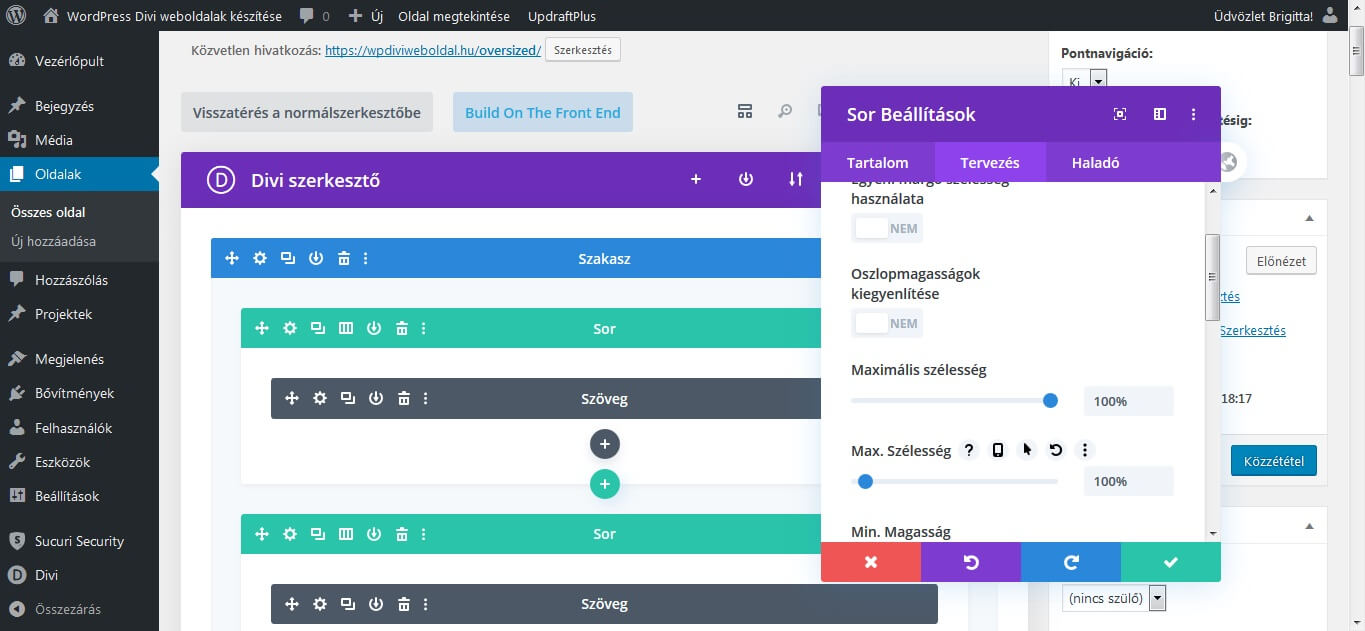
Sor Beállítások / Tervezés / Méretezésben:
Maximális szélesség: 100%
MaxSzélesség: 100%
Sor Beállítások / Tervezés / Kiterjedésben:
Kitöltés: Fent és Lent: 0px
Szöveg modul és beállításai
Illessz a Sorba egy Szöveg modult.
A Tartalom alatt írd be: Elegáns háttér maszk (vagy egy kb. hasonló hosszúságú saját címet).

Végezd el a következő beállításokat:
Még a Tartalom alatt kattints rá a szövegre és a legördülő menüben állítsd át Heading1-re.
Ezután a Szöveg Beállítások / Tervezés / Alcím szöveg alatt győződj meg, hogy a H1-es opció az aktív, majd:
1. Címsor betűtípus: Playfair Display
2. Címsor lágy fény: Félkövér Szöveg
3. Felsorolás: középre
4. Címsor szövegszín: #ffffff
5. Címsor betűméret: Asztal: 6vw Tablet:6vw Telefon:7vw
6. Címsor betűköz: 0.5vw
A Címsor Lágy Fény ismét egy melléfordítás. Valójában a szöveg súlyát (vékony, félkövér stb.) jelenti.
Itt tartunk most:

Adj a második sornak is egy fekete Hátteret (#000000), hogy Tableten és Telefonon se lógjon ki a zsiráf minta alul!
Ezután negatív felső margó beállításával feljebb visszük a címsorunkat.
Végezd el ezeket a beállításokat a második sorban lévő szövegmodulon:
Szöveg Beállítások / Tervezés / Kiterjedésben:
Margó: Asztal: Fent: -38vw Bal és Jobb: 1vw Tablet: Fent: -40vw Telefon: Fent: -40vw
Elválasztó modul
A Szöveg modul alá hozz létre egy Elválasztó modult. Végezd el a következő beállításokat:
Elválasztó Beállítások / Tervezés / Vonalban:
Címkeszín: #ffffff
Elválasztó Beállítások / Tervezés / Méretezésben:
Elválasztó vastagság: 1.1vw
Maximális szélesség: 24 %
Felsorolás: középre
Elválasztó Beállítások / Tervezés / Kiterjedésben:
Margó: Fent: 6vw
Második Szöveg modul
Az Elválasztó modul alá tegyél egy második Szöveg modult!
Ezen a következő beállítások kellenek:
Szöveg Beállítások / Tartalom alatt: Az eredeti (angol) szöveget helyettesítsd kb. ugyanilyen hosszú saját szöveggel.
Háttér: rgba(0,0,0,0.3)
Szöveg Beállítások / Tervezés / Szövegben:
1. Felsorolás: középre
2. Szöveg szövegszín: #ffffff
3. Szöveg betűméret: Asztal: 1.2em Tablet: 2em Telefon: 2.8em
4. Szöveg sorköz: 1.4em
5. Felsorolás: középre
6. Szövegszín: Világos
Szöveg Beállítások / Tervezés / Kiterjedés alatt:
Margó:
Asztal: Fent és Lent: 3vw Bal és Jobb: 27vw
Tablet: Lent: 10vw Bal és Jobb: 10vw
Telefon: Bal és Jobb: 8vw
A Divi eleve reszponzív, vagyis a kódban vannak automatikus beállítás változások attól függően, hogy az olvasó milyen eszközről nézi az oldalunkat. Ha magunk adunk meg értékeket, akkor az Asztalon megadott értékek állítódnak be Tabletre és Telefonra is, ha azokra nem adunk meg külön értékeket. Ha Tabletre adunk meg valamit, azt automatikusan örökli a Telefon is, ha erre nem adunk meg mást.

Már csak egy Gombot / Call to Action-t kell elhelyeznünk.
Gomb modul és beállításai
A szürke színű modul hozzáadó gombot használva tegyél egy Gomb modult az utolsó Szöveg modul alá. Ennek a beállításai:
Gomb Beállítások / Tartalom: Tudj meg többet
Gomb Beállítások / Tervezés / Összehangolás: középre
Gomb Beállítások / Tervezés / Gomb alatt:
Váltsd Igenre az Egyéni stílusok használatát.
1. Gomb betűméret: Asztal: 1vw Tablet: 2vw Telefon: 2.8vw
2. Gomb szövegszín: #ffffff
3. Gomb háttérszín: #000000
4. Gomb szegély szélesség: 1px
5. Gomb szegélyszín: #ffffff
6. Gomb szegély sugár: 1px
7. Gomb betűköz: 2.5px
8. Gomb Lágy Fény: Félkövér szöveg
9. Gomb Stílus másolása: TT
10. Gomb ikon: igen
11. Gomb ikon szín: #ffffff
Gomb Beállítások / Tervezés / Kiterjedésben:
Margó: Lent: 10vw
Kitöltés: Fent és Lent: 12px Bal és Jobb: 35px
KÉSZEN IS VAGY!
