Tükröződés – szöveg design elemként a Diviben
Ennek a designnak az elkésztését mutatom meg:
Szöveg modul formázása:
Tartalom / Szöveg: Balaton
Tervezés / Szöveg:
Szöveg betűtípus: Oswald
Szöveg stílus másolása: TT
Szöveg szövegszín: #0c71c3
Szöveg betűméret: 10vw
Szöveg sorköz: 0.9em
Tervezés / Kiterjedés:
Margó Lent: 0px
Kitöltés Fent: 4vw Bal: 15vw
Sor beállítások:
Tartalom / Háttérkép: tölts fel egy kb. 1920 X 600 px-es képet
Tervezés / Méretezés:
Egyéni margószélesség használata: igen
Margó szélesség: 1
Maximális szélesség: 100%
Max.Szélesség: 100%
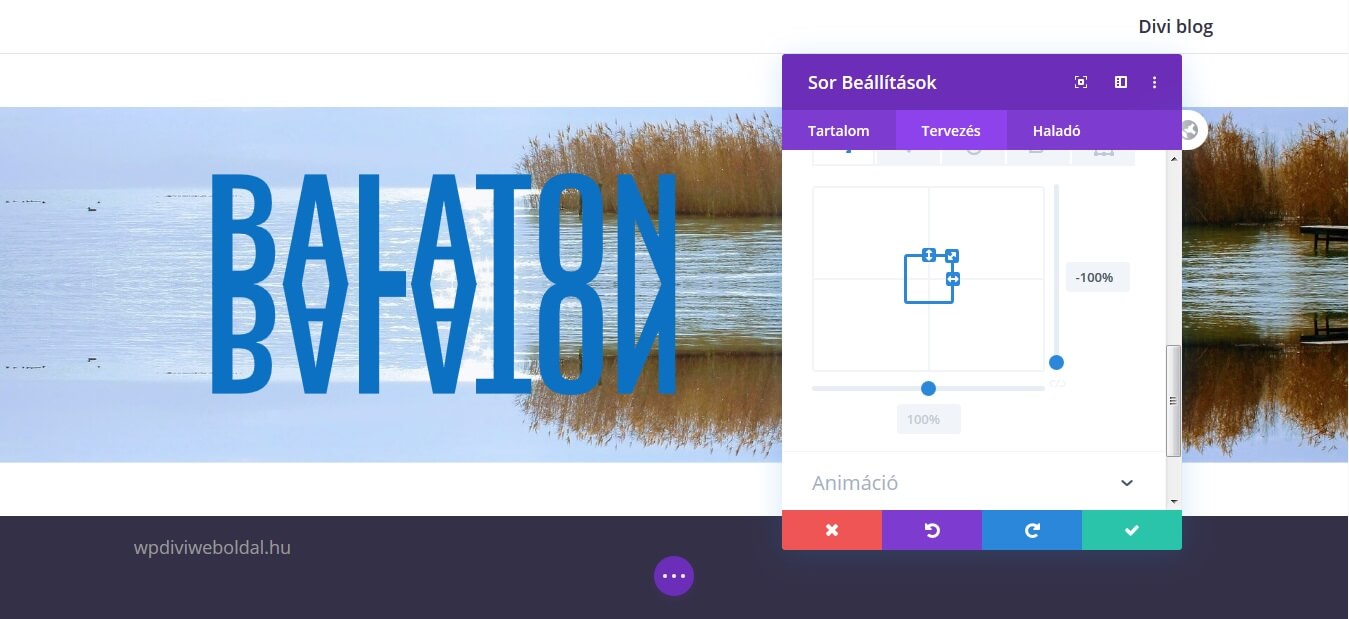
Tervezés / Kiterjedés:
Kitöltés Fent: 0px Lent: 0px
Tervezés / Átalakít:
Átméretezés: Y tengely: -100% (válaszd szét az X tengelytől!)

A második Sorba a tükröződés alá tegyél egy Szöveg modult és töröld ki a tartalmát.
Szöveg modul beállítások:
Tartalom / Háttér:
Színátmenet 1. szín: #ffffff
Színátmenet 2. szín: rgba(255,255,255,0.13)
Kezdő pozíció: 38%
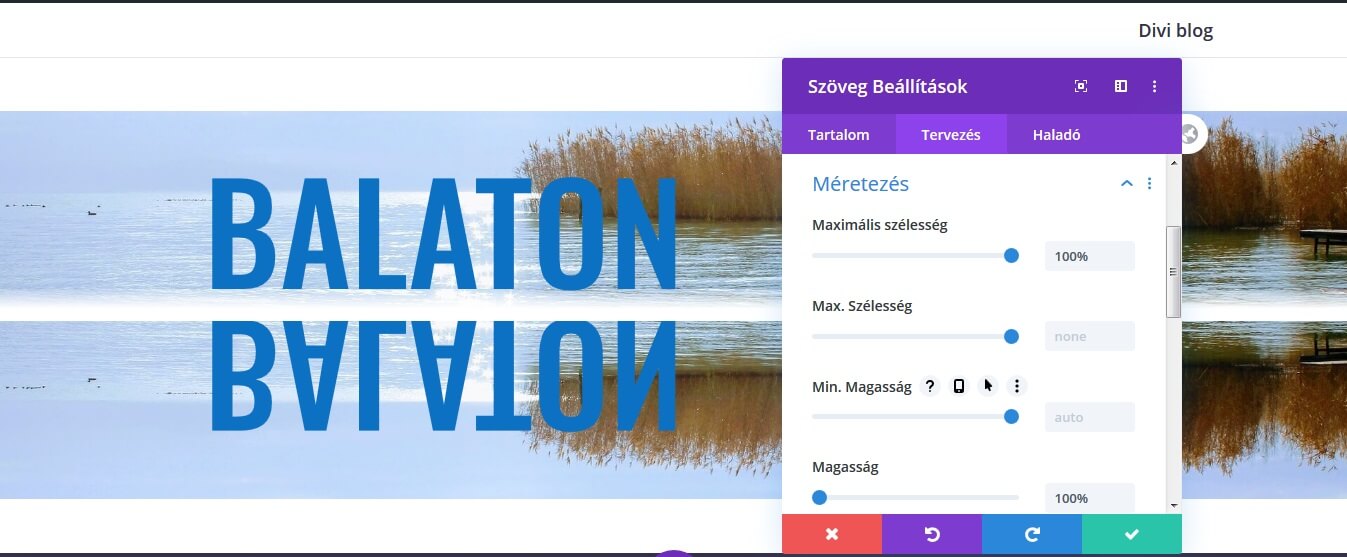
Tervezés / Méretezés:
Maximális szélesség: 100%
Magasság: 100%

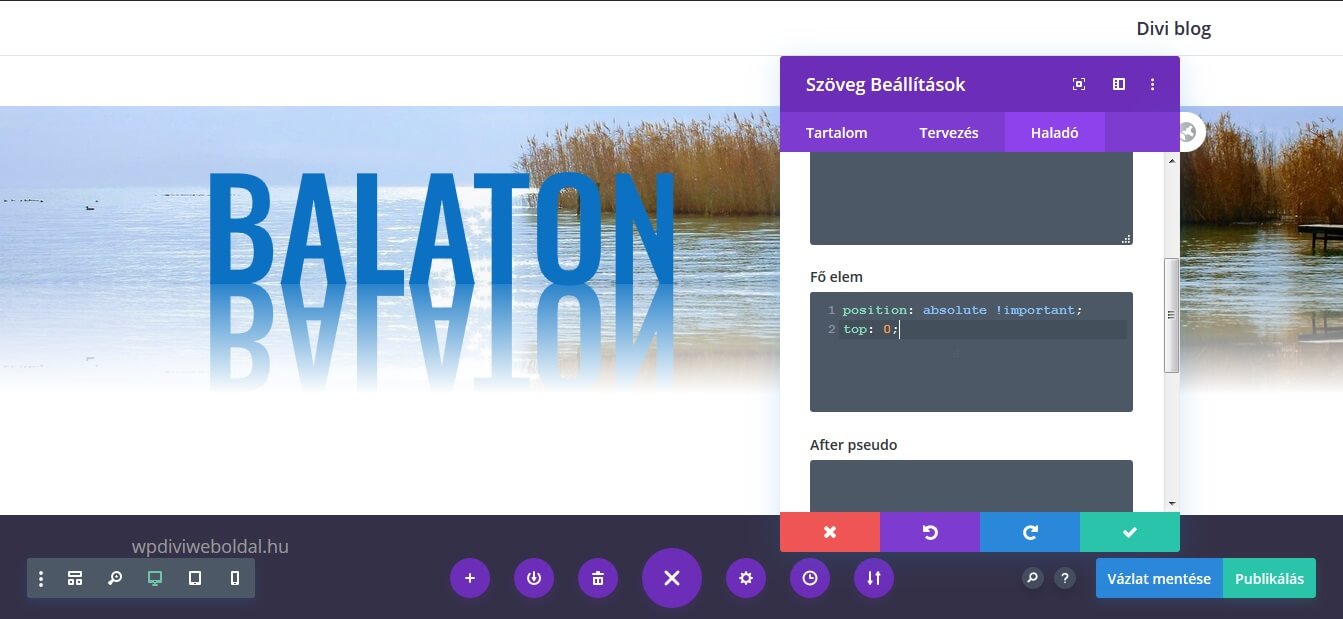
Haladó / Egyéni CSS alatt a Fő elem dobozba beírjuk:
position: absolute !important;
top: 0;

A tükröződés különleges hatását jól használhatod például az oldalad fejlécében. Kipróbálhatod háttérkép nélkül is, vagy éppen egy képet tükrözve felirat nélkül. Ilyenkor fent jól látszik a kép, a lenti homályos részre pedig kerülhet például szöveg.
Szabd az igényeidhez!