Szövegformázás a Diviben – alapok és kiemelt első betű
Az alapok
Aláhúzhatsz, áthúzhatsz szövegeket vagy szövegrészeket, adhatsz nekik saját színt.
Használhatsz dőlt betűket, készíthetsz számozott vagy számozatlan felsorolásokat, tehetsz idézőjelek közé is szöveget. Ezeket a Tartalom fül alatti szövegszerkesztőben találod.
Tartalom fül
Amit itt fontos megjegyezni, az az, hogy a Tartalom fül alatt döntöd el, hogy a szöveg egy-egy része sima szöveg (= Paragraph) vagy pedig cím (Heading1-6) fontosságú és formázású legyen-e.
A sorokat kétféle módon választhatod el egymástól:
1. Kis sorközzel, a Shift és az Enter billentyűk együttes lenyomásával. Ekkor az összes így létrehozott szöveg egy bekezdésben lesz.
2. Nagyobb sorközzel, az Enter lenyomásával. Ekkor új bekezdést kezdesz.
Minden bekezdést külön formázhatsz.
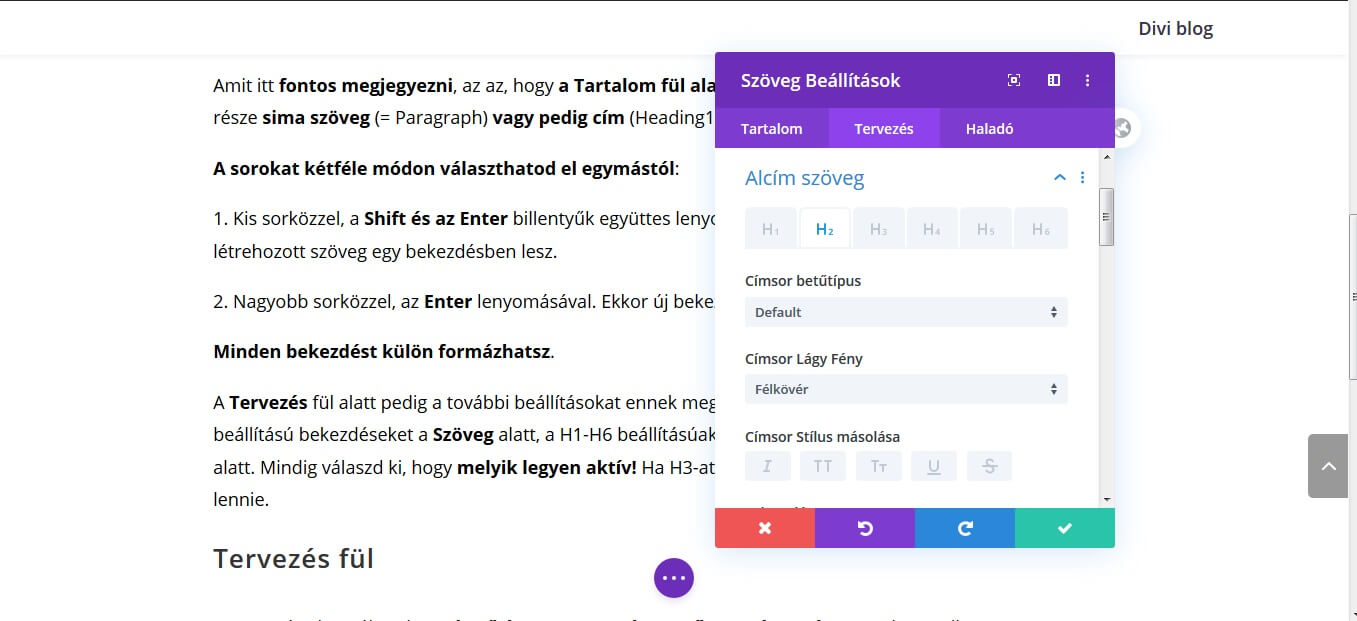
A Tervezés fül alatt pedig a további beállításokat ennek megfelelően végezheted. A Paragraph beállítású bekezdéseket a Szöveg alatt, a H1-H6 beállításúakat az Alcím szövegnek fordított cím és alcímek alatt. Mindig válaszd ki, hogy melyik legyen aktív! Ha H2-t formázol, akkor a H2-nek kell kéknek lennie.

Tervezés fül
A Tervezés alatt választhatsz betűtípust, vastagságot, stílust, színt, méretet, stb. Itt adhatsz árnyékot is a szövegednek.
A Default betűtípus az, amit a Divi Sablon testreszabása alatt beállítottál. Ha ott nem adtál meg semmit, akkor az Open Sans.
Méretezés, Kiterjedés
A Méretezés és a Kiterjedés alatt adhatod meg, hogy a Szöveg modul hogyan helyezkedjen el az azt tartalmazó Soron, illetve Oszlopon belül, továbbá, hogy maga a szöveg mennyire töltse ki a Szöveg modult. A Divin belüli méretezésről, az ehhez használt abszolút és relatív méretezési módokról egy másik cikkben írok részletesebben.
Kiemelt, szép első betű készítése
A kiemelt első betű nagyobb, mint a többi, ezzel jól megtöri például a hosszabb egybefüggő szövegeket.
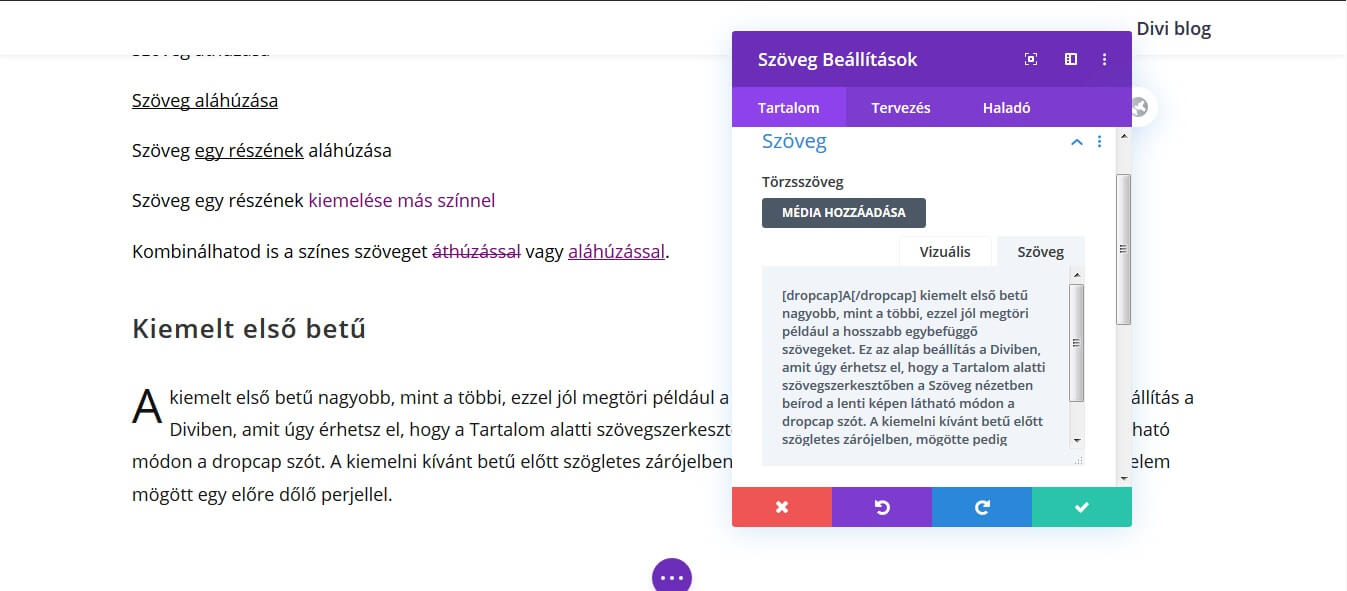
Az alap beállítás a Diviben egy a többi betűnél valamivel nagyobb (majdnem két soros), fekete, kissé vastagabb betű. Ehhez elegendő a Tartalom alatti szövegszerkesztőben a Szöveg nézetben beírnod a lenti képen látható módon a dropcap szót. A kiemelni kívánt betű előtt szögletes zárójelben, mögötte pedig szögletes zárójelben és a nyitó elem mögött egy előre dőlő perjellel.

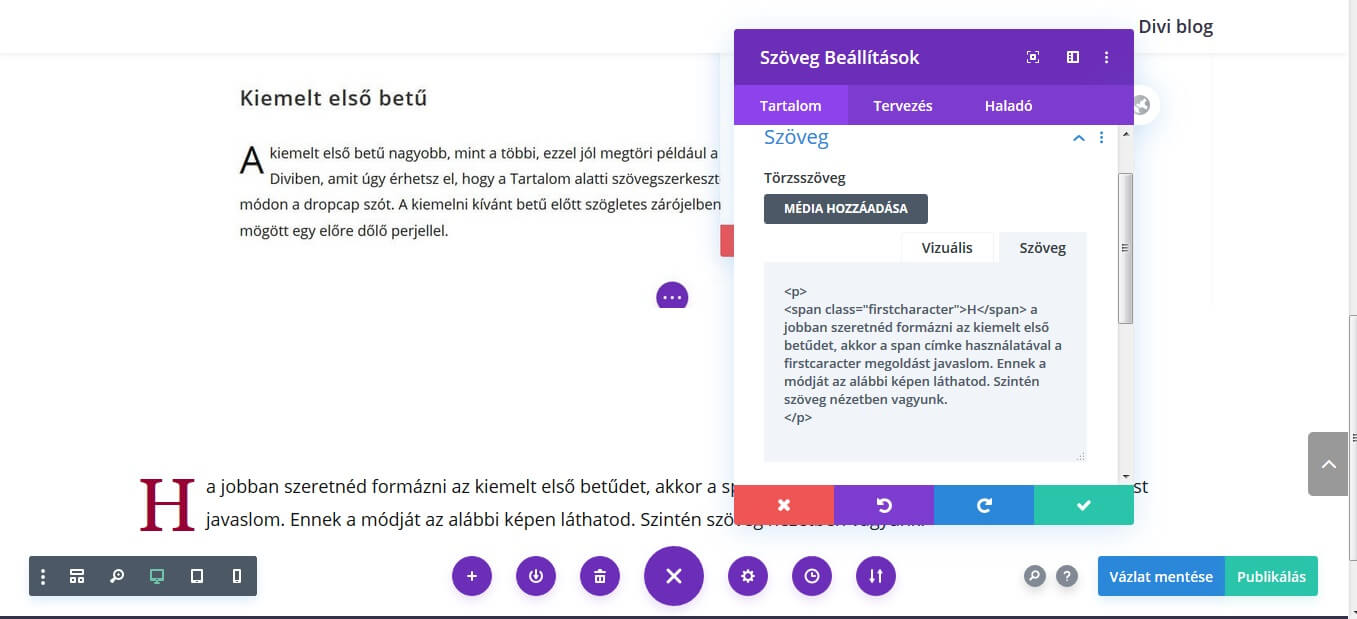
H a ehhez hasonló egyedi módon szeretnéd formázni a kiemelt első betűdet, vagyis változtatni a betűtípusát, méretét, színét, stb., akkor egy két részből álló megoldást javaslok. A span címke és a firstcharacter használatával. Ennek a módját az alábbi képen láthatod. Szintén szöveg nézetben vagyunk.

Vagyis:
<span class=”firstcharacter”> majd a kiemel betű, végül pedig </span>
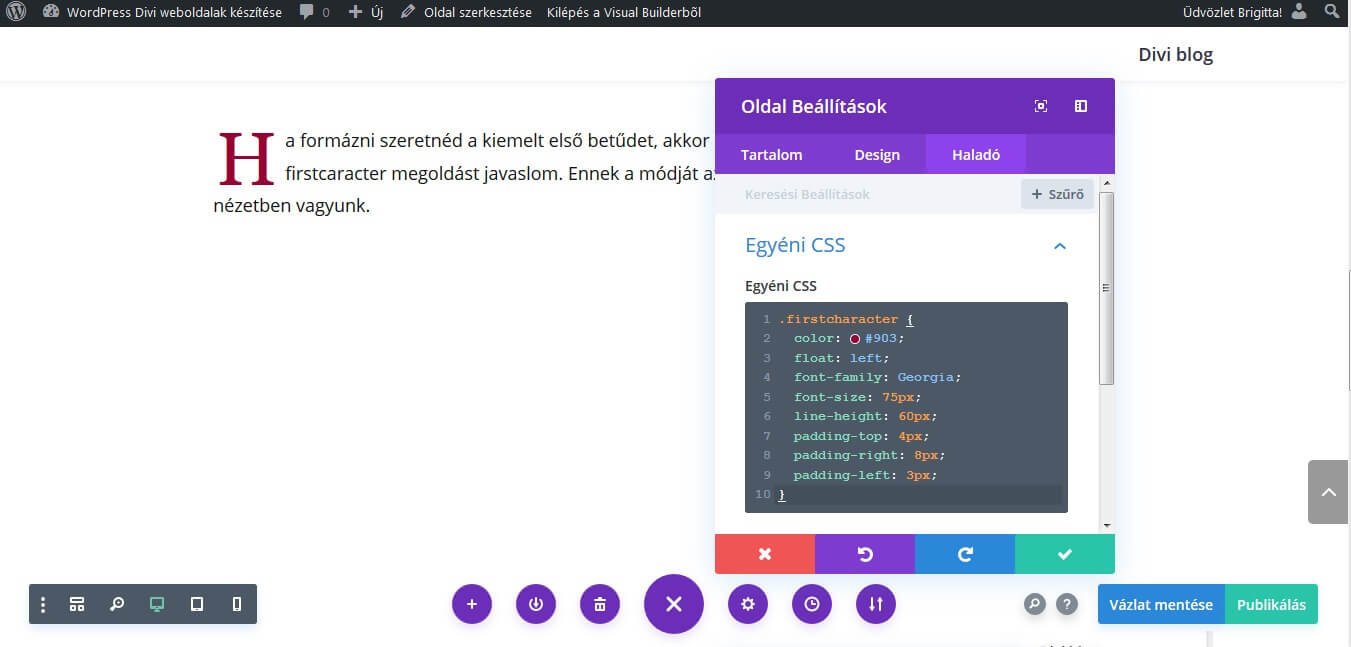
Ezután még helyezd el a betűt formázó CSS-t az Oldalbeállítások / Haladó fül alatti Egyéni CSS dobozba. (Az alsó lila menüsorban lévő fogaskerékre kattintva éred el.) CSS:
.firstcharacter {
color: #903;
float: left;
font-family: Georgia;
font-size: 75px;
line-height: 60px;
padding-top: 4px;
padding-right: 8px;
padding-left: 3px;
}

Ezzel készen is vagy egy színes, nagy méretű, egyedi kezdőbetű elkészítésével.