Szakasz, sor, modul – Hogyan épül fel a Divi?
Itt a kezdetek kezdetén, már a Divivel való ismerkedés elején szeretném felhívni a figyelmedet:
A legfontosabb, hogy értsd meg a Divi felépítését, szerkezetét. A logikát, ahogyan felépül, a megoldásokat. Miért vannak úgy a dolgok, ahogyan vannak. Ha ez világossá válik, akkor tudni fogod, hogy neked is hogyan kell csinálnod, hová kell nyúlnod, ha van egy elképzelésed.
Egy weboldal oldalakból áll. Vannak persze egyoldalas weboldalak is.
A DIVI egyik óriási előnye, hogy ezeket az oldalakat lego-szerűen össze tudod rakni.
Az oldalak legnagyobb eleme a SZAKASZ. Ebből akárhányat tehetsz egymás alá, fölé, s a sorrendjükön később is változtatni lehet.
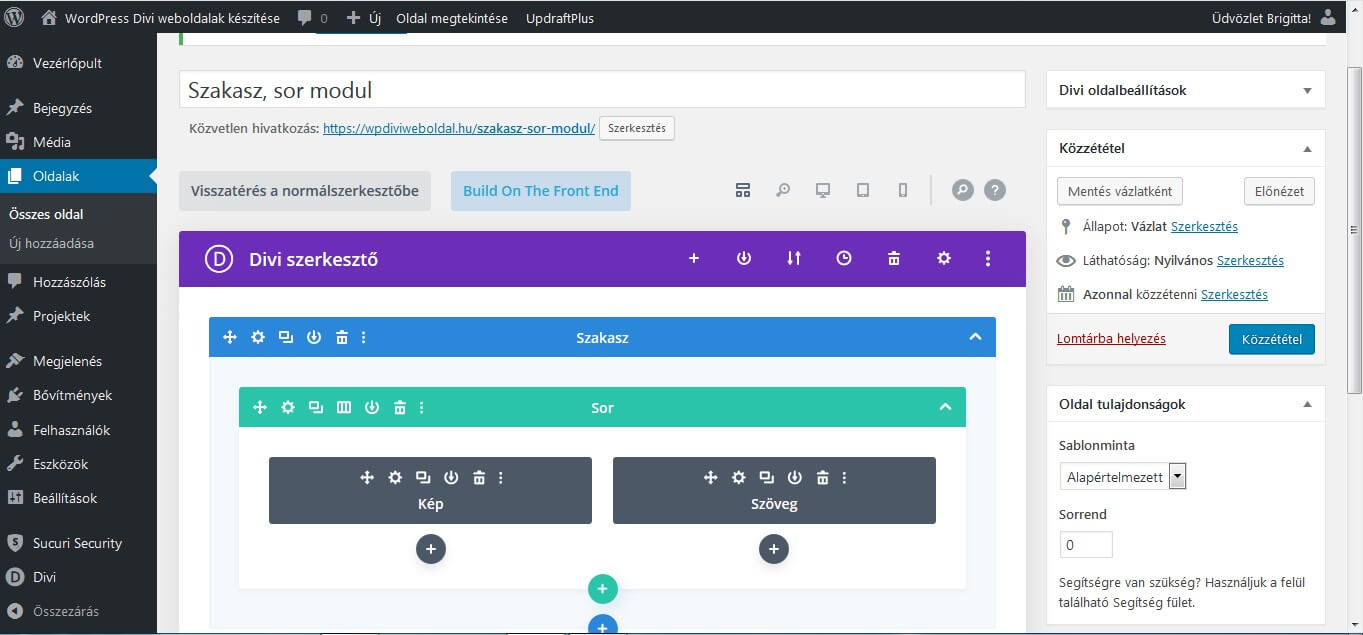
A lenti képen a lila sáv mutatja, hogy a Divi szerkesztőben dolgozom. Alatta pedig a kék sáv a SZAKASZ-t jelöli. Ez egy „rendes” szakasz. Vannak speciális szerkezetű szakaszok is, amiket narancssárgával jelöl a szerkesztő. A teljes szélességű szakaszok színe pedig a lila.

A SZAKASZ-ba beletehetsz egy vagy több SORT-t. Ezek sorrendjét szintén módosítani tudod később is.
A SOR-ok OSZLOPOK-ra tagolódnak. Lehet 1 oszlopos (vagyis a sor nincsen tovább bontva), de akár 2-3-4-5-6 oszlopot is elhelyezhetünk egy sorban. Ezek az oszlopok kitöltik a sor teljes szélességét, minél több van belőlük, annál keskenyebbek lesznek.
A SOR-ok színe a Divi szerkesztőben türkiz.

A SOR-ba, pontosabban az oszlopaiba perdig MODUL-okat tehetünk (szakaszban közvetlenül nem helyezhető el modul). Szöveg, kép, hanganyag, videó kerülhet fel velük a Divivel készült weboldalra, a legváltozatosabb formákban, kombinációkban. A Diviben jelenleg 37 -féle modul van, tehát van minden, mi szem-szájnak ingere!
A MODULOK színe a Divi szerkesztőben sötét szürke.

Az egy-egy szerkezeti elemet bővebben ismertető anyagokban majd lesz szó a teljes szélességű szakaszokról és a speciális elrendezésű sorokról is.
A szerkezeti elemek ezzel természetesen nem érnek véget, hiszen az egész oldalnak, illetve a szakaszoknak, soroknak, moduloknak lehet háttere, sőt hátterei (például egy kép és egy ezt halványító layout (rátét), hogy a fölé elhelyezett szöveg jól olvasható legyen).
Az oldalnak fontos szerkezeti eleme a menü, pontosabban a menük, mert ezekből 3 is lehet a Diviben. A menüben lehet logo, a kereső sorban pedig favicon.
Van fejléc és lábléc is, lehet oldalsávunk.
S azután ott vannak a linkek. Ezeknek is van több fajtája. Összeköthetik a szerkezeti elemeket egy oldalon belül, egy weboldal különböző oldalain, illetve mutathatnak kifelé is a weboldalról, egy az interneten lévő másik honlapra. Ilyen kifelé mutatás, amikor a látogatónk egy közösségi média – például Facebook – jelére kattintva eljut a mi Facebook oldalunkra, vagy a saját oldalán megosztja a mi tartalmunkat.
Speciális, hasznos kis szerkezeti elemek a widgetek, amik további praktikus funkciókkal bővítik a lehetőségeinket az oldalunkkal kapcsolatban.
Sok weboldalon van blog, illetve a blog maga a weboldal. Ez egy annyira speciális terület, hogy felépítéséhez külön oldaltípust, bejegyzéseket használunk. Most egyelőre maradjunk annyiban, hogy a Diviben – a WordPress-ben magában – vannak oldalak és bejegyzések. A hasonlóságokról és különbségekről, illetve, hogy mikor melyiket használjuk, arról majd egy másik anyagban.
A Divi szerkezeti elemei közé sorolom a mindössze egy oldalból álló weboldalak, a marketing célokat szolgáló landing page-ek és az „ezen a weboldalon nincsen ilyen oldal”, vagyis a 404-es oldal tárgyalását.
Első nekifutásra ennyit a Divi szerkezeti elemeiről.
A Stílus elemek áttekintésével folytatjuk.