Automatikus dátum frissítés – például lábléc copyright-ban
Ideje 2022-re váltani!
Ugye nem kézzel frissíted a dátumot minden évben a lábléced copyright szövegében?
Ha igen, van egy jó hírem: a Divi dinamikus tartalom kezelőjével ezentúl automatikussá teheted az évszám frissülését. Néhány kattintás és ez a gond örökre letudva!
A lépések:
- Az admin felületen válaszd ki: Divi / Theme Builder
- Global Footer vagyis Globális lábléc készítése
- Adj egy Text Module-t (Szöveg modul) a Sorhoz vagy az Oszlopba

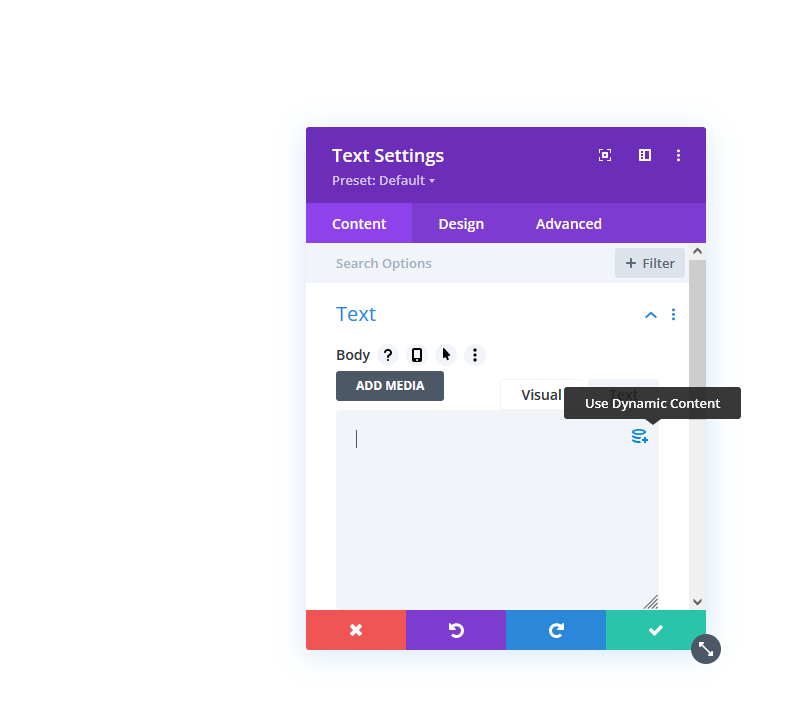
4. A Text Settings (Szöveg Beállítások) dobozban kattints a kis kék Dinamikus Tartalom (Dynamic Content) ikonra.

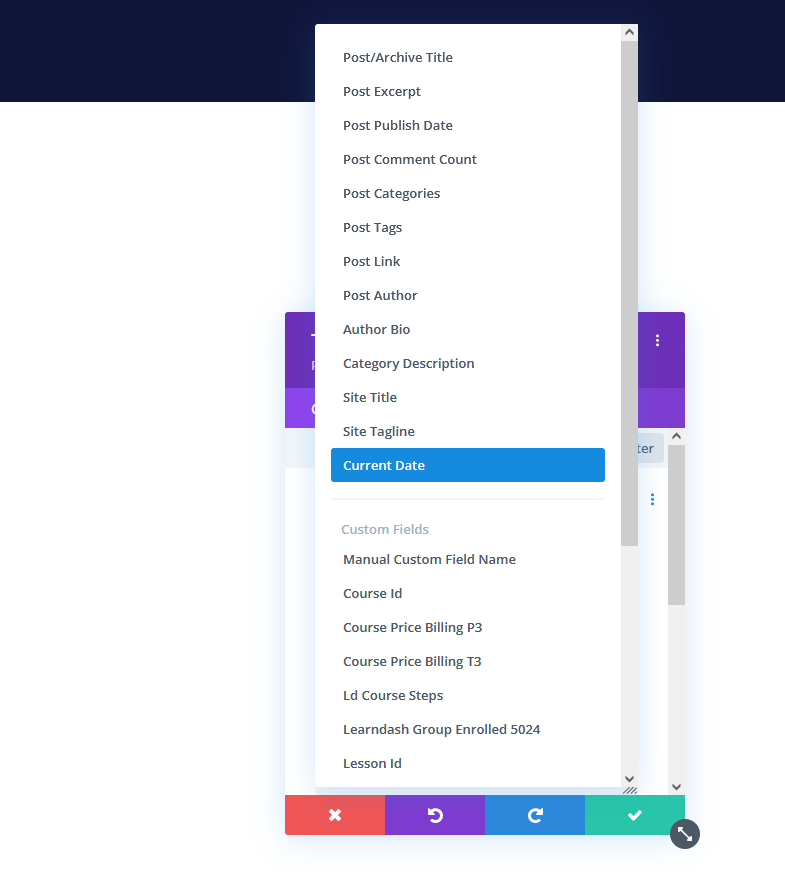
5. Válaszd ki a Current Date (Mostani dátum) opciót.

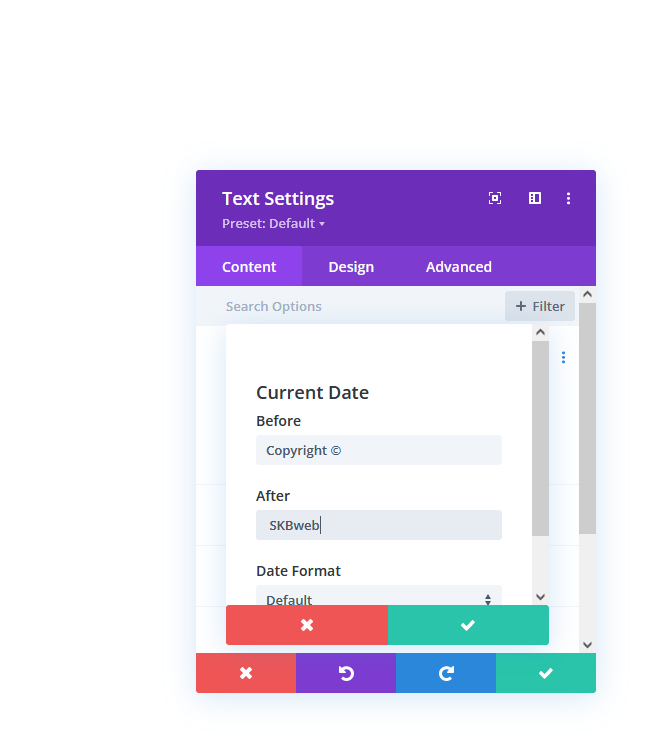
6. A Before-ba írd be amit az évszám elé akarsz tenni, majd nyomj egy szóközt.
Az After-ben először nyomj egy szóközt, majd írd be, amit az évszám mögött akarsz megjeleníteni.

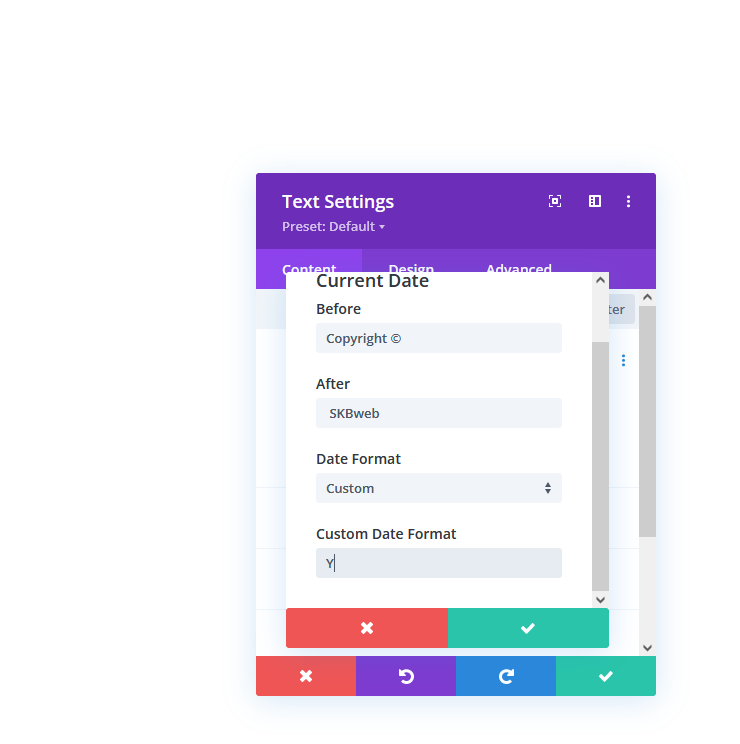
7. A Date Format (Dátum Formátum) alatt válaszd ki a Custom (Szokás-nak van fordítva) lehetőséget.
Majd a Custom Date Format (Egyéni dátumformátum) alá írj be egy Y-t (nagy Y).
Mentsd el a két zöld pipával az ablakban és a lila eszköztárat megnyitva a zöld Mentés gombbal is!
Elkészült a copyright formátum, ami ezentúl automatikusan frissül majd minden évben.

Ezzel a módszerrel bárhol készíthetünk önműködően frissülő dátumot a weboldalunkon. Ha a Default (Alapértelmezett) beállításon hagyjuk a Dátum formátumot, akkor a hónapot és a napot is mutatja majd a beállítás.