A mindent tudó Divi színátmenetek – sok példával
A színátmenetek életet visznek unalmas képekbe, design-okba; hangsúlyoznak vagy éppen kitakarnak egy-egy részletet, az avatatlan szem számára sokszor szinte észrevétlenül. Összekötnek vagy élesen elválasztanak. Keretbe foglalnak. Használhatod őket ikonnal vagy ikon nélkül a hagyományosan Fülszöveg modullal készülő elrendezésekben. Meg még ezer más módon, a fantáziád szerint. Rendkívül jól alkalmazkodnak, lehetnek bohókásan sokszínűek vagy komolyabb monochromok. Megmutatom, hogy hogyan készíthetsz sokféle, nagyon eltérő hatású színátmenetet, és mutatok néhány példát inspirációként.
Hol találod a Diviben és hogyan készül?
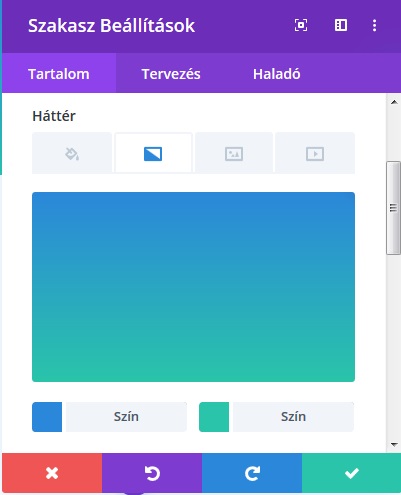
A Diviben nagyon sok helyen tudsz színátmenetet (angolul gradient-et) készíteni. A Tartalom fül alatt például háttérként Szakaszhoz, Sorhoz (vagy egyes oszlopaihoz), modulok háttereként. A Tervezés alatt pedig mindenhol, ahol kép és ikon hozzáadására van lehetőség (pl. Fülszöveg modul). Ezeken a helyeken négy ikon közül választhatsz: Szín / Színátmenet / Kép / Videó. Sőt, a színátmenetet kombinálhatod színnel vagy képpel vagy videóval is. Ilyenkor a színátmenet legalább részben áttetsző. A négy ikon közül a másodikra (Színátmenet), majd a Háttér színátmenet feletti plusz jelre kattintva megjelenik az alap beállítás:


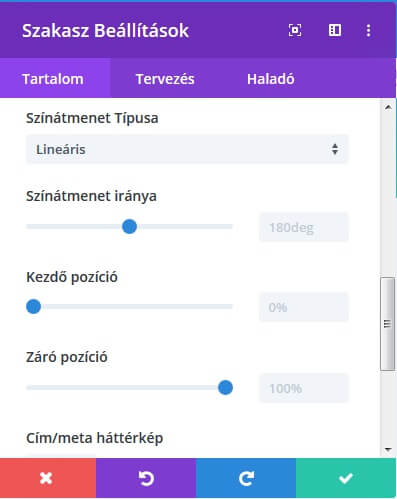
A bal oldali képen látod, hogy a színátmenethez két színt választhatsz. A bal oldali kék kis négyzetre kattintva az egyiket, a jobb oldali türkizes zöldre a másikat. A jobb oldali képen pedig látod, hogy a Színátmenet lehet Lineáris vagy Sugaras. Megadhatod a Kezdő és a Záró pozíciót. A teljes átmenet a 100 %. Mivel az ármenet lineáris, az első szín van fent, a második lent. Az átmenet középen. De az irány változtatásával „ferde” színátmeneteket is készíthetsz. Ha pedig a Sugaras megoldást választod, akkor az első szín középen van és körkörösen halad kifelé a második szín felé. Itt is van több beállítási opció. Játssz el velük!
Lineáris színátmenet
180 deg
Kezdő: 0%
Záró: 100%
Lineáris színátmenet
130 deg
Kezdő: 50%
Záró: 100%
Sugaras színátmenet
Közép
Kezdő: 10%
Záró: 60%
Mondok és mutatok még néhány példát:
Készíthetsz színátmenetes szöveget.
Tarka vagy szolidabb színátmenetes gombokat, amik egérmutató alatt akár egyszínűre, akár másik színátmenetre váltva jelzik, hogy jó helyen van a kattintáshoz az olvasó.
A Divi színátmenetei feldobhatnak egy hagyományos Fülszöveg modult is.
Áttetsző, egy részén jóval sötétebb vagy világosabb színátmenetet használhatsz fedő rétegként, hogy a szöveg jól olvasható legyen.
A pagoda feliratos képen az ég kékjét tüntettem el színátmenettel.
Színátmenetes
szöveg

Tapasztalt kapitány
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS.

Luxus hajó
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS.

Biztonságos utazás
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS.
Jó kísérletezgetést, szép, esztétikus designt a Divi színátmenetek használatával!