A Divi vezérlőpultja 1. – bátorság, kapitány!
A vezérlőpult felülete, részei
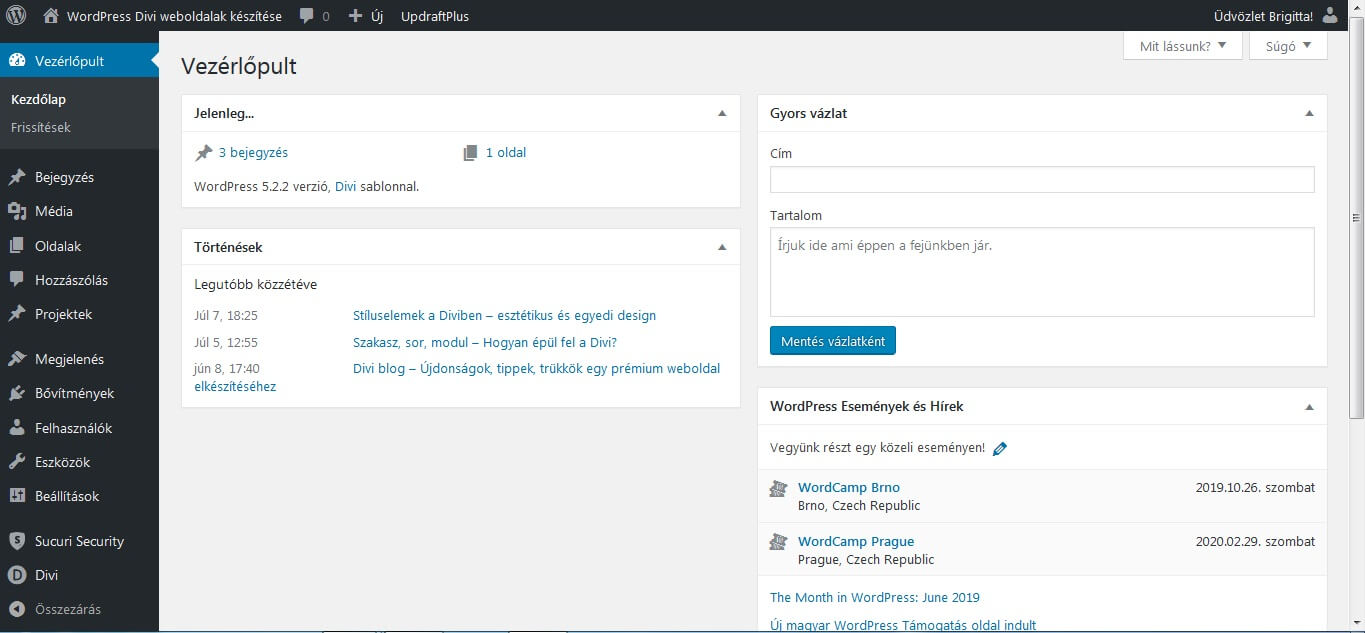
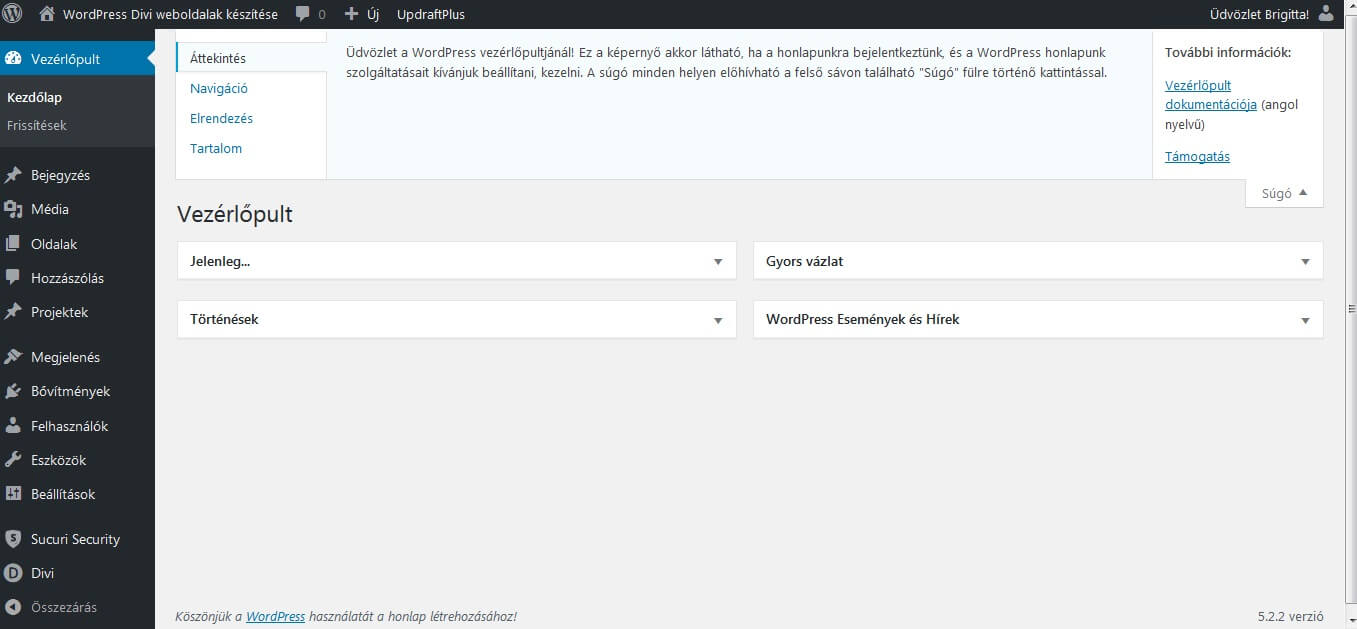
A Divi admin felületére, vagyis vezérlőpultjára belépve a következőhöz hasonló kép fogad:


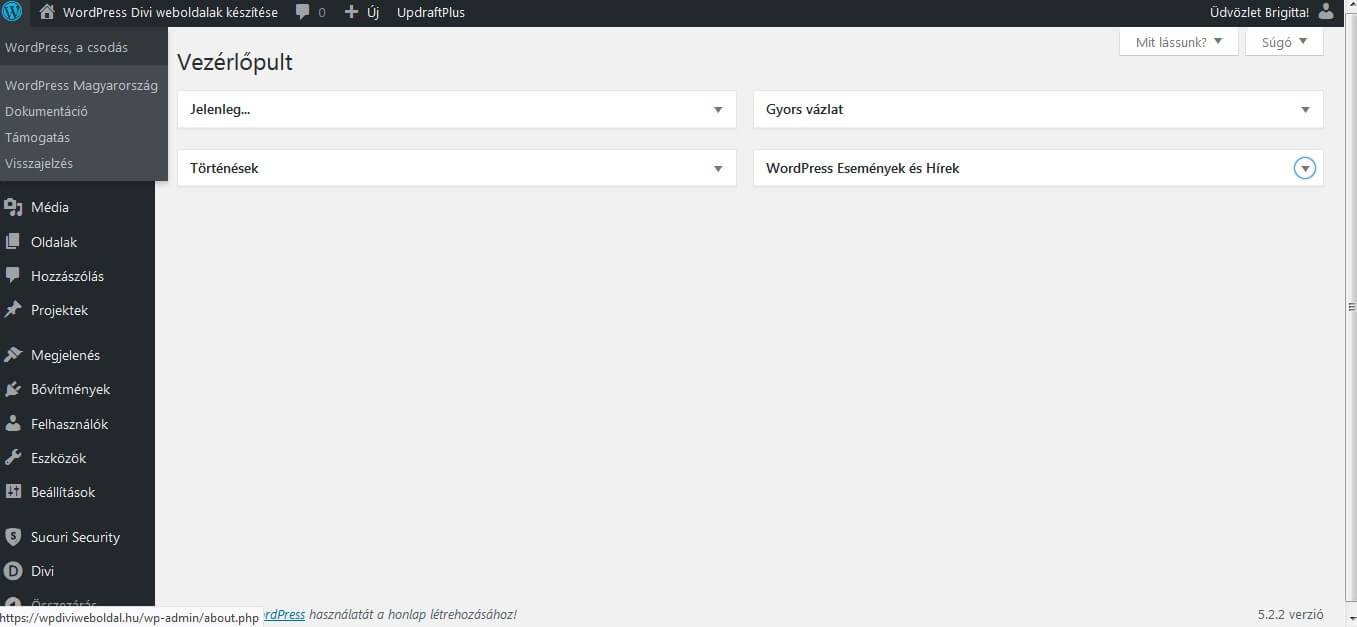
A felső eszköztárban (fekete háttérrel, fent, vízszintesen) közvetlenül elérhetjük a WordPress dokumentációt és támogatást; megtekinthetjük a weboldalunk címoldalát; szerkeszthetjük a kommenteket; új elemekkel bővíthetjük a honlapunkat. Hozzáadott bővítmények is lehetnek láthatóak itt (nálam az UpdraftPlus, amit backup-ok készítésére használok). A jobb szélen pedig a saját adatlapunkat szerkeszthetjük vagy kiléphetünk:



A menü
A menü elemeire kattintva mindig az adott elemmel tudunk dolgozni. Már az egérmutató alatt látható, hogy milyen lehetőségek vannak az adott témakörön belül.
Frissítés
Ha egy kis színes kerek gombot látunk e mellett a felirat mellett, tudhatjuk, hogy a WP, a Divi, illetve a telepített bővítményeink valamelyike nem naprakész, frissítésre szorul. A benne lévő szám mutatja, hogy hány frissítés aktuális. A Frissítés feliratra kattintva elvégezhetjük a szükséges upgradeléseket.
A WORDPRESST, a DIVIT, a BŐVÍTMÉNYEKET mindig tartsd NAPRAKÉSZEN!
Ez rendkívül fontos a WEBOLDALAD BIZTONSÁGA szempontjából!
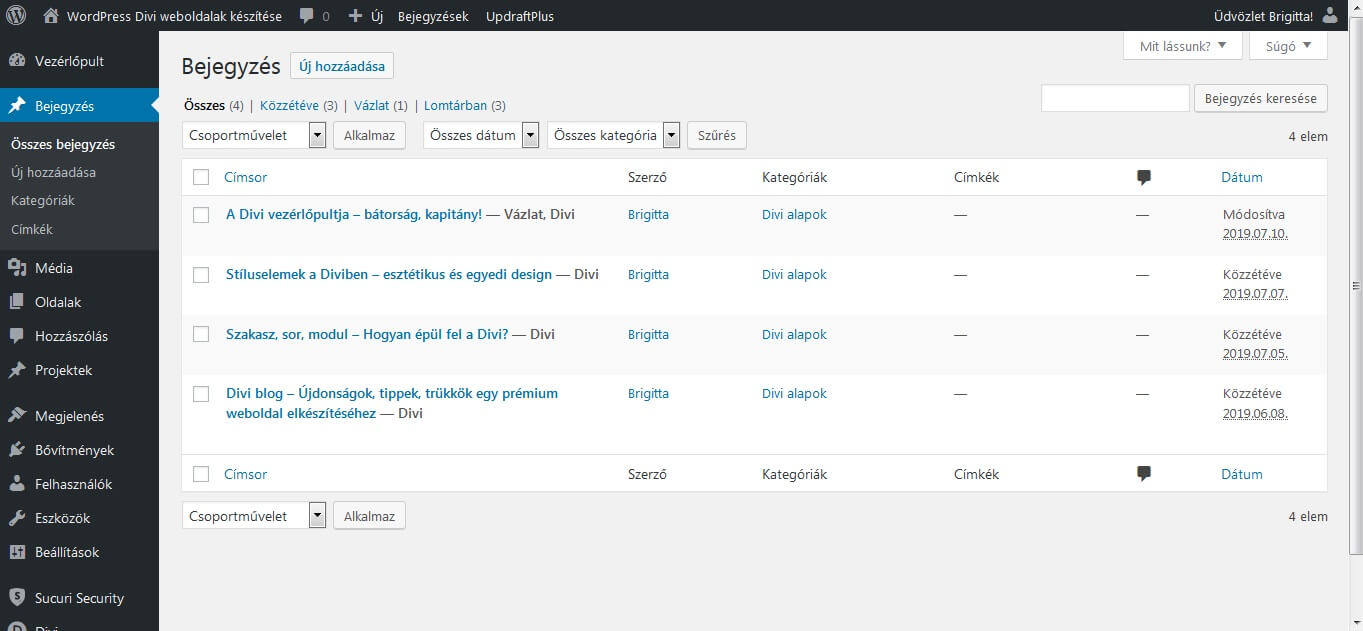
Bejegyzések
Szerkesztheted a meglévő bejegyzéseidet vagy újat készíthetsz. A kategóriákat és a címkéket is tudod itt változtatni:

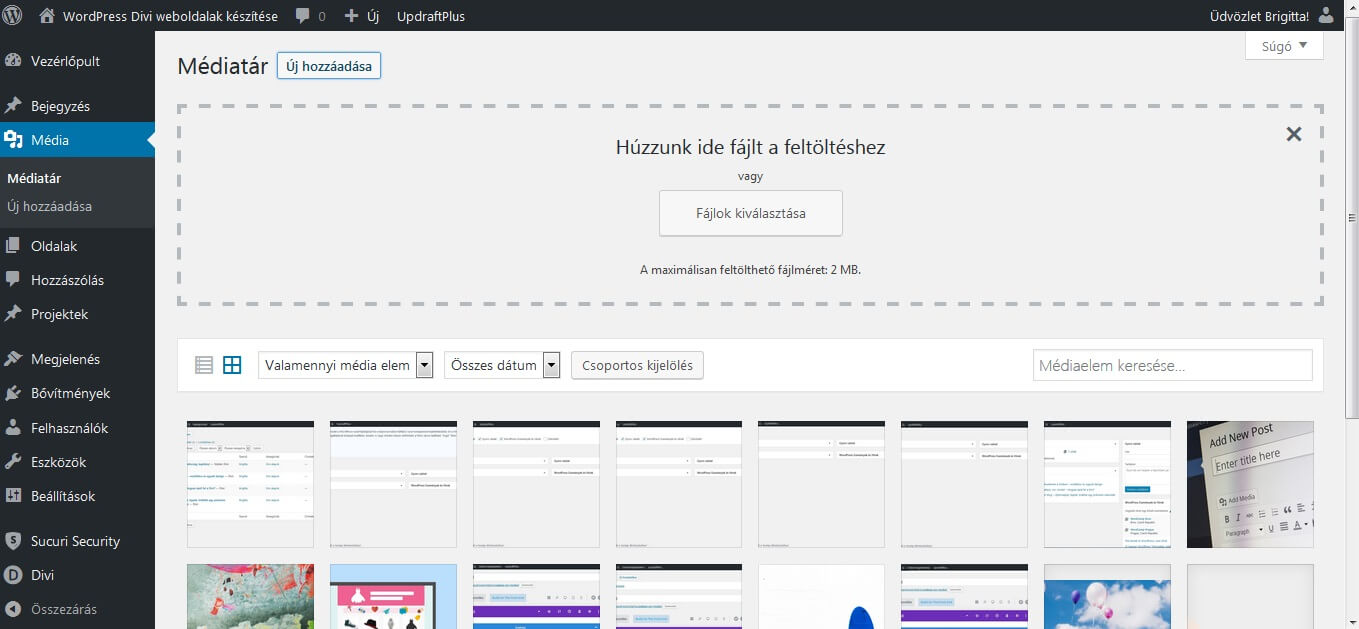
Média
A Médiatárat szerkesztheted itt, illetve új média elemet adhatsz hozzá a tartalmaidhoz. Maximum 2 MB-os file tölthető így fel. A Divibe ikonokat, képeket, hanganyagokat és videókat is beilleszthetsz. A nagyobb terjedelműeket külső tárolókról kóddal érdemes feltenni.

A Divi vezérlőpultját ismertető második részben a Megjelenést, vagyis a kinézetet, a stílust meghatározó eszközökről, ezek beállításairól lesz szó.